| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 타입스크립트
- 상속
- 객체지향프로그래밍
- 캡슐화
- Zustand
- Hooks
- 프론트엔드
- 패스트캠퍼스
- 논리연산자
- 웹개발
- webdevelopment
- js
- 추상화
- github
- 클래스
- CSS
- 노마드코더
- 자바스크립트
- 자바스트립트
- 리액트
- 부트캠프
- 불변성
- frontend
- JavaScript
- Props
- Fetch
- OOP
- REACT
- 투두앱만들기
- typeScript
- Today
- Total
connecting dots
React & TS 2회차 (7/4) | 클래스형 컴포넌트와 함수형 컴포넌트, Hook, useState 상태관리, URL, React Router, CSS in Js 본문
React & TS 2회차 (7/4) | 클래스형 컴포넌트와 함수형 컴포넌트, Hook, useState 상태관리, URL, React Router, CSS in Js
dearsuhyun 2024. 7. 21. 00:51

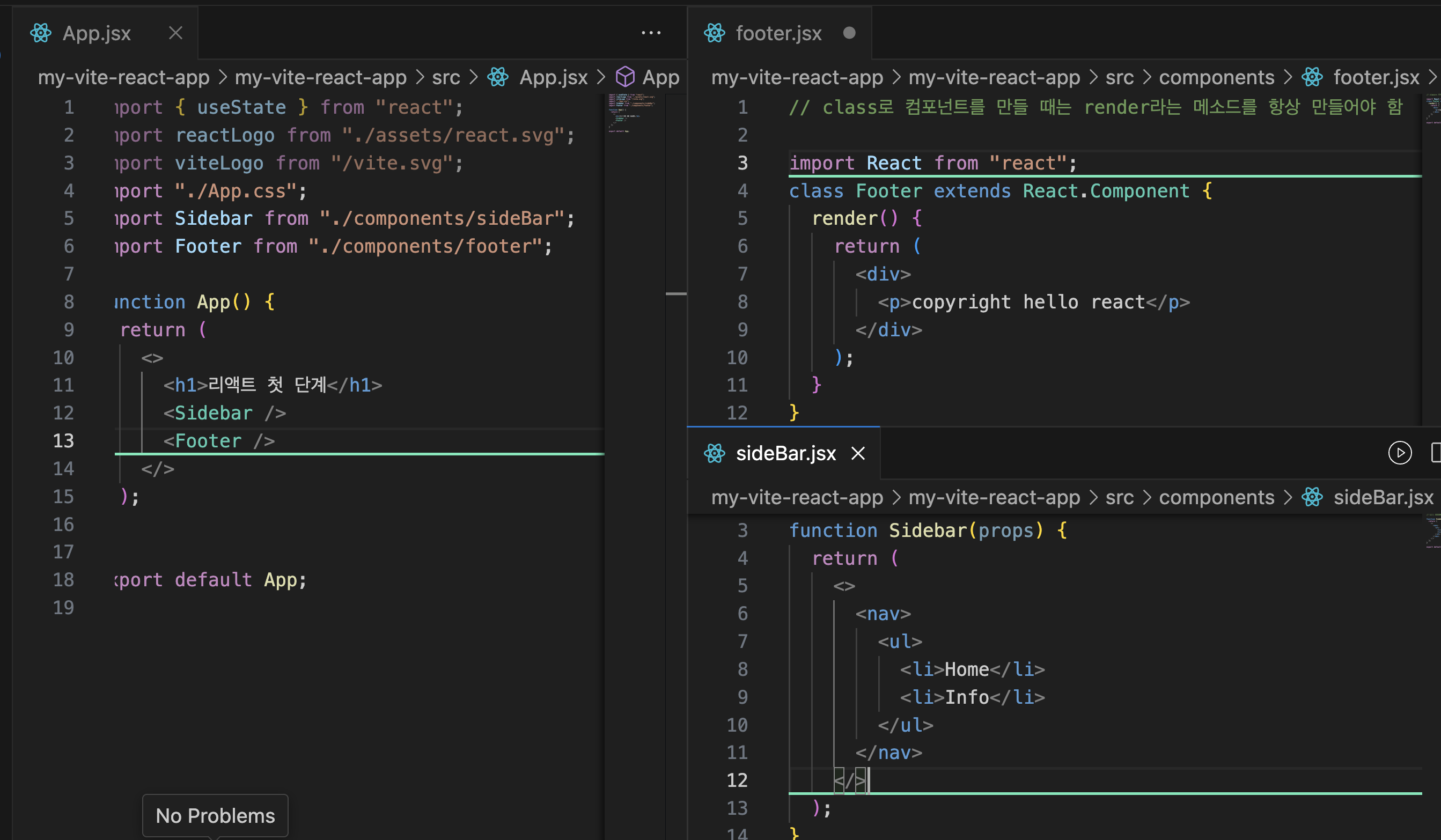
--> 함수형 컴포넌트와 클래스 컴포넌트는 App.js에서 불러오는 것은 같지만 모양이 다름 !
클래스는 복잡하지만 다양한 기능을 제공함. 대표적인 기능이 상태 ! (함수형 컴포넌트는 지원하지 않음)
| 클래스 컴포넌트 | 함수형 컴포넌트 | |
| 상태 | 지원 | 미지원 |
| 요즘 거의 안 씀 | 리액트가 함수형 컴포넌트에서도 상태를 사용할 수 있는 방법을 만들어줌 |
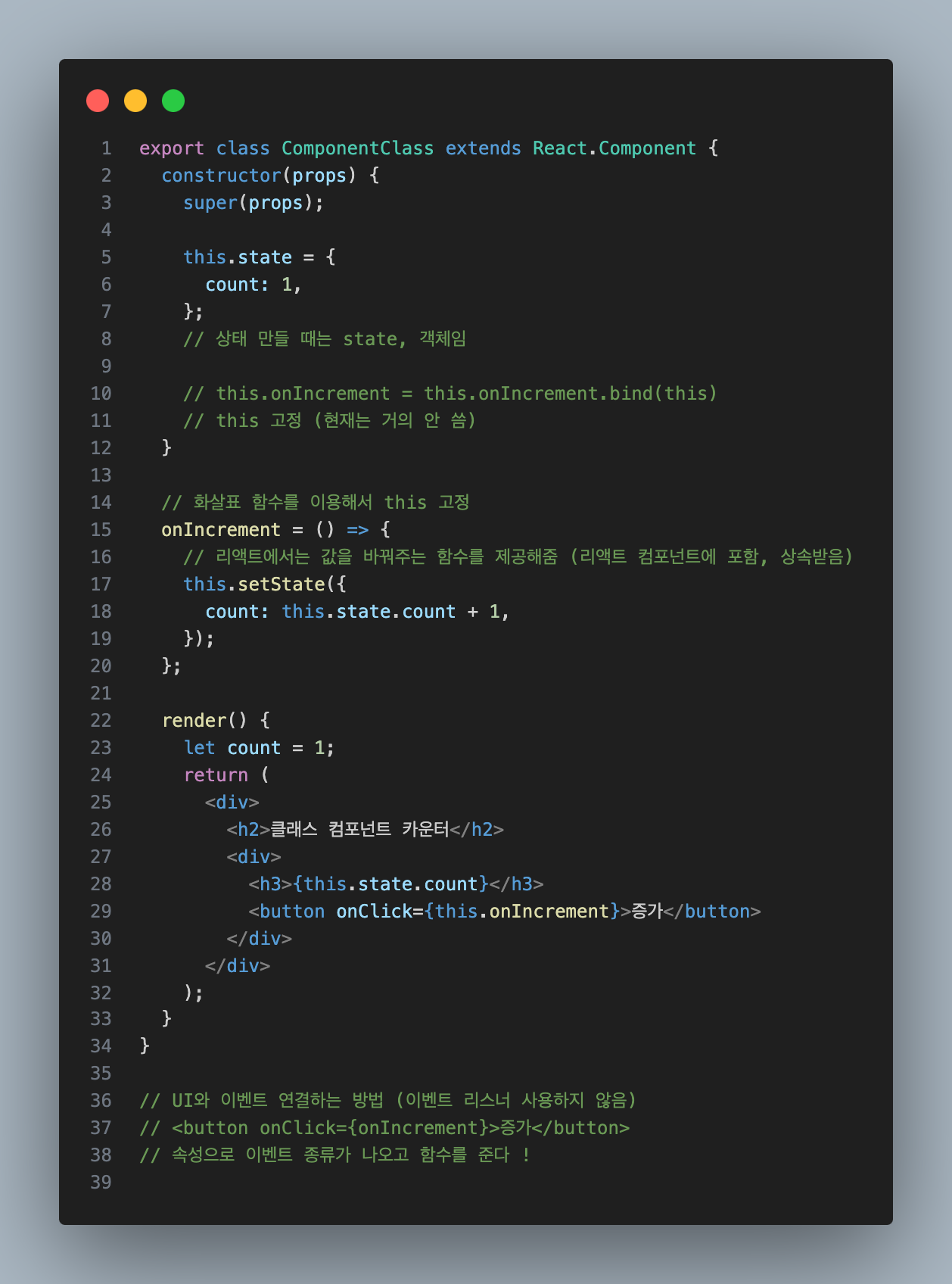
- 상태(state)
많은 데이터 중에 값이 변하는 것, 앱이 실행하고 나서 상황, 시간의 흐름 등에 따라 값이 변하는 것


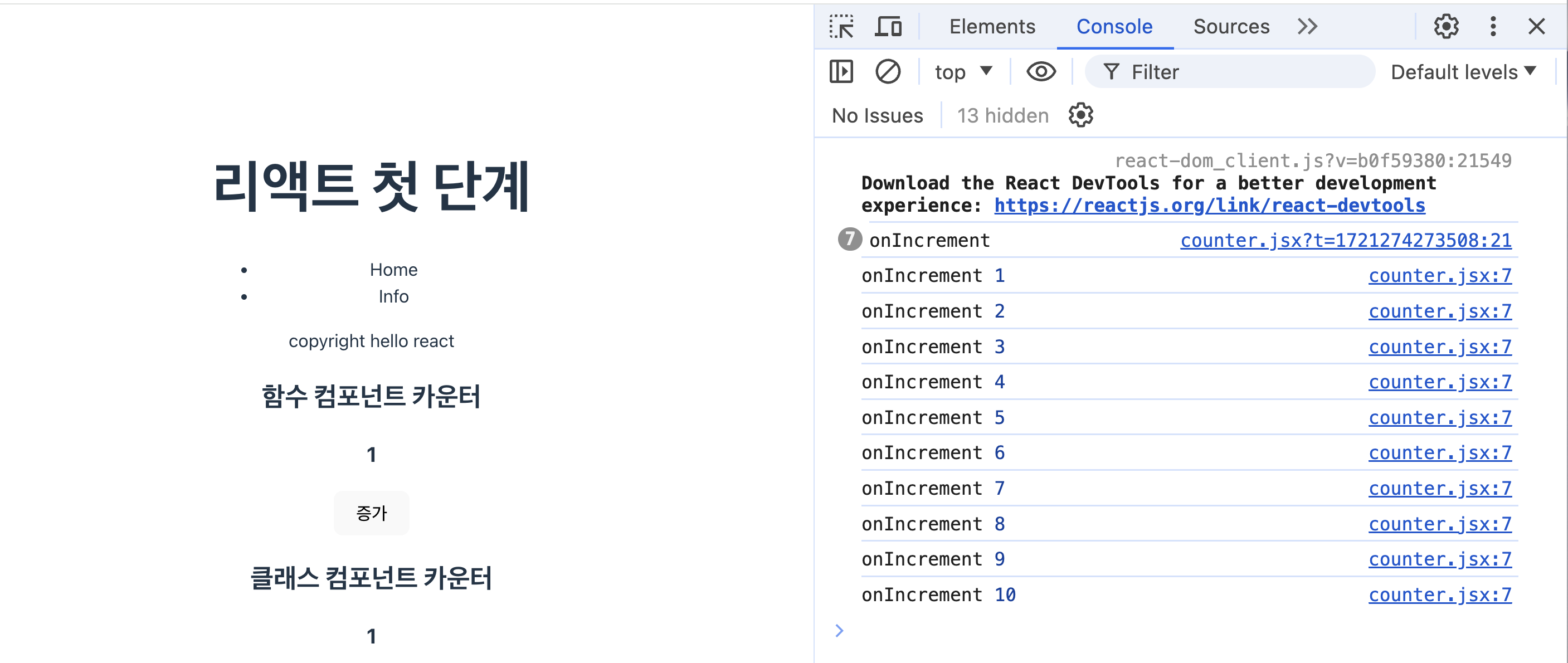
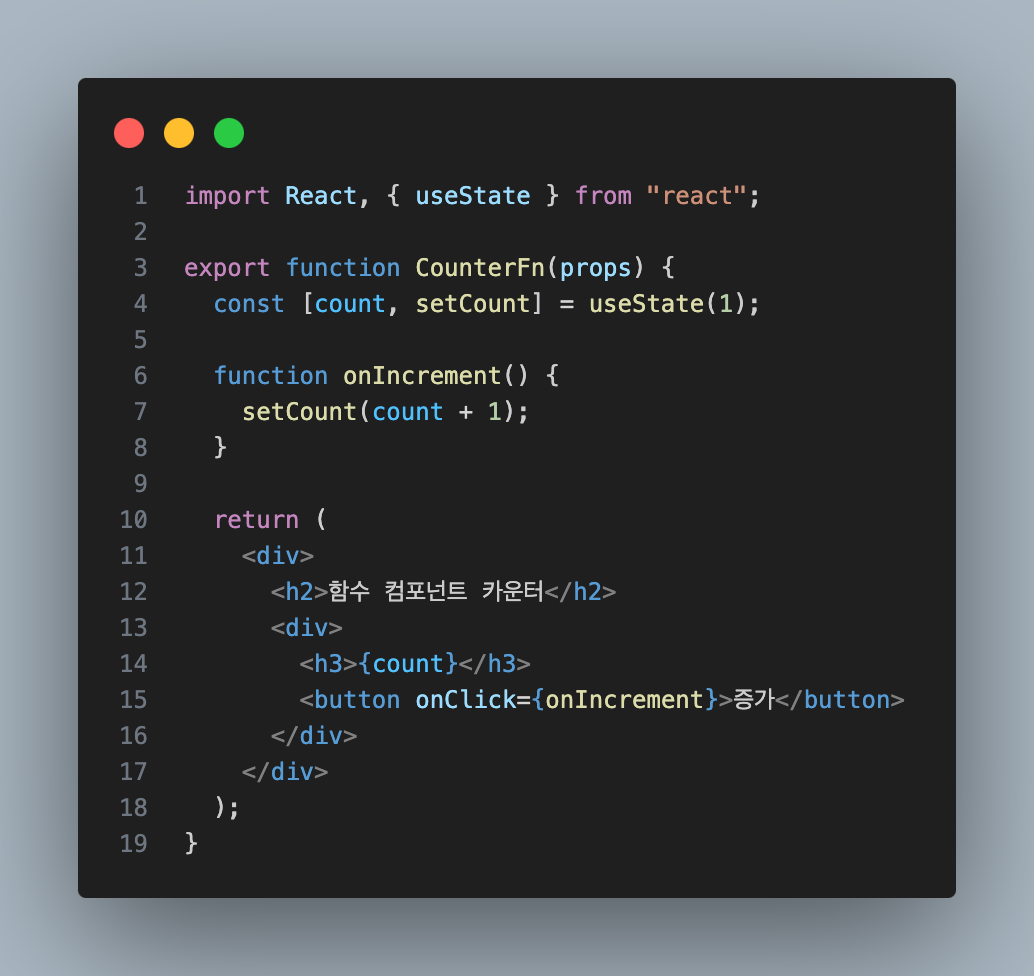
--> onIncrement 잘 호출되고 숫자도 올라가는데 화면의 숫자는 여전히 1 ?
--> 함수를 호출하는게 없고 마크업 처럼 쓴 것도 호출이 아님. 리액트에게 넘겨주는 것임


버튼 클릭 시 정상적으로 숫자 증가
--> 최근에 들어서는 클래스 컴포넌트는 잘 쓰지 않음.
Hook
함수형 컴포넌트에서도 상태를 사용할 수 있도록 리액트가 제공해주는 것
useState
리액트에서 함수형 컴포넌트가 상태(state)를 가질 수 있게 해주는 도구
상태가 변경되면 리액트는 자동으로 컴포넌트를 다시 렌더링해줌
비유로 설명하기
한번 상상해보자. 네가 가지고 있는 게임이 있어. 게임에서 점수를 저장하는 변수(score)가 필요해. 점수가 변할 때마다 화면에 업데이트되어야 해. useState는 이 점수를 저장하고 업데이트하는 방법을 제공해줘.
1. 상테 변수 만들기
const [count, setCount] = useState(0);
• count: 현재 상태 값을 저장하는 변수. 여기서는 처음 값이 0.
• setCount: 상태를 업데이트하는 함수. setCount를 사용해서 count 값을 변경할 수 있음.
• useState(0): useState를 호출하면 배열을 반환. 배열의 첫 번째 값은 상태 변수(count), 두 번째 값은 상태를 업데이트하는 함수(setCount). 초기값은 0으로 설정.
2. 상태 값을 사용하고 업데이트 하기
<h1>{count}</h1>
• {count}를 사용해서 현재 count 값을 화면에 표시해줌
<button onClick={() => setCount(count + 1)}>증가</button>
• 버튼을 클릭하면 setCount를 호출해서 count 값을 1 증가시킴.
• 상태 값이 변경되면 컴포넌트가 다시 렌더링되고, 새로운 값이 화면에 표시됨.

React router
리액트 애플리케이션에서 페이지 이동을 쉽게 할 수 있게 도와주는 도구
// 리액트 라우터 설치
npm install react-router-dom
예시
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
const router = createBrowserRouter([
{
path: "/",
element: <Home />,
},
{
path: "/info"
element: <Info />
}
]);
function App() {
return (
<>
<h1>리액트 첫 단계</h1>
<Sidebar />
<RouterProvider router={router} />
<Footer />
</>
)
}
export default App
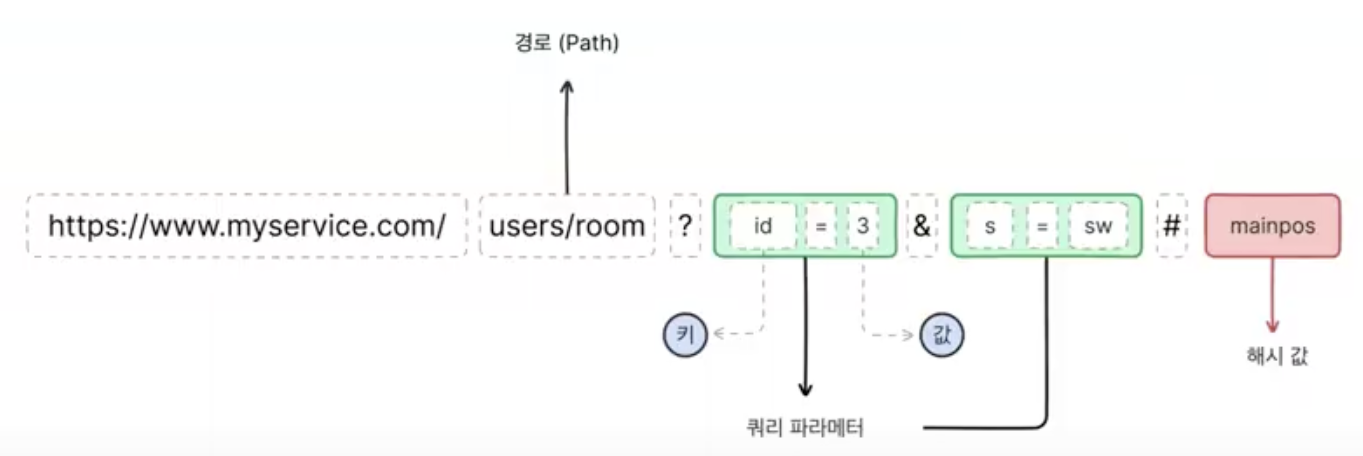
URL

| https: | 프로토콜 (통신규약) http + s --> 암호화된 방식으로 통신할거야 ! 서버와 어떤 방식으로 통신할것인가를 의미 |
| // | 기본적인 문법 (도메인 표현) |
| www. | 서브 도메인 서비스마다 임의로 설정 가능(생략 가능, 다른 이름으로 변경 가능) |
| myservice.com/ | 도메인 |
| users/room | 경로(path) 웹 서버의 디렉토리를 의미 |
| ? + 쿼리 파라메터 | 키와 값 이 데이터를 서버에게 넘겨주겠다는 의미 값이 여러 개 있을 경우는 구분하기 위해 '&' 사용 키나 값의 이름에는 공백을 포함할 수 없음 |
| # | 해시 |
| mainpos | 해시값 서버로 전달되지 않음 이 데이터는 클라이언트 안에서만 사용되는 데이터이기 때문 |
CSS 스타일
1. 인라인으로 스타일 넣기 (잘 안씀)
div style{{
padding: "10px",
textAlign: center"
}}
// 자바스크립트 코드 넣기 위해 {}하고, 넘겨주는 값이 객체이기 때문에 또 {}
2. class (번거로울지도 ?)
// main.css
.Home {
border: 1px solid red;
padding: 20px
}
// main.jsx
import './main.css'
// Home.jsx
<div className=".Home">
<h1>Home</h1>
<p>이곳은 홈페이지 입니다.</p>
</div>
3, CSS in js
styled component
styled-components
CSS for the <Component> Age
styled-components.com
import styled from 'styled-components'
const HomeContainer= styled.div`
background-color: grey;
border: 1px solid black;
padding: 30px
`
export default function Home() {
return (
<>
<HomeContainer>
<h1>Home</h1>
<p>이 곳은 홈페이지 입니다.</p>
</HomeContainer>
</>
)
}
장점
- 태그 형태로 스타일해서 클래스 명을 고민하지 않아도 됨
- 템플릿 리터럴 방식이어서 자바스크립트 코드를 섞어서 쓸 수 있음 (if 등)
4. tailwind.css
요즘 핫함 !! 이걸로 css 자체 익히기에도 좋음 !!
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
'Live Class > DevCamp' 카테고리의 다른 글
| TDD 특강 | 이론, paradigm shift를 잘 활용하는 사람이 될 것 (0) | 2024.07.29 |
|---|---|
| React & TS 3회차 (7/9) | 프로젝트 셋업 방식, 서버 세팅, useEffect, 공식 문서 읽어보기, 이스케이프란 ? (0) | 2024.07.21 |
| React 1회차 (7/2) | 리액트를 사용하게 된 이유, 리액트 문법의 특징, 컴포넌트, Typescript 기초, Typescript 유형 (0) | 2024.07.18 |
| JS 3회차 6/4 | this, 동기와 비동기, event system, class, closure (0) | 2024.06.16 |
| JS 6회차 | 토이 프로젝트 설명, import/export, axis, express, app.get, SQL (0) | 2024.06.16 |



