| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 캡슐화
- 노마드코더
- 논리연산자
- Hooks
- Zustand
- Props
- 리액트
- 자바스트립트
- OOP
- 클래스
- frontend
- 투두앱만들기
- 부트캠프
- 추상화
- github
- 타입스크립트
- js
- 상속
- Fetch
- 자바스크립트
- typeScript
- JavaScript
- CSS
- webdevelopment
- 객체지향프로그래밍
- REACT
- 웹개발
- 불변성
- 패스트캠퍼스
- 프론트엔드
- Today
- Total
connecting dots
Beginner 15회차 (8/21) | todo 리스트에 필터 기능 추가 실습, clsx 라이브러리로 버튼에 여러 스타일을 동시에 적용해보기, subscribeWithSelector 미들웨어 사용, if와 switch 조건문, 불변성과 가변성, React-Query 소개 본문
Beginner 15회차 (8/21) | todo 리스트에 필터 기능 추가 실습, clsx 라이브러리로 버튼에 여러 스타일을 동시에 적용해보기, subscribeWithSelector 미들웨어 사용, if와 switch 조건문, 불변성과 가변성, React-Query 소개
dearsuhyun 2024. 8. 23. 10:59todo 리스트에 필터 기능 추가 실습
전체 원본 todo 리스트는 가지고 있고, 필터링을 할 때 완료 전/완료 후 배열을 다시 만들어서 띄워줘야 됨
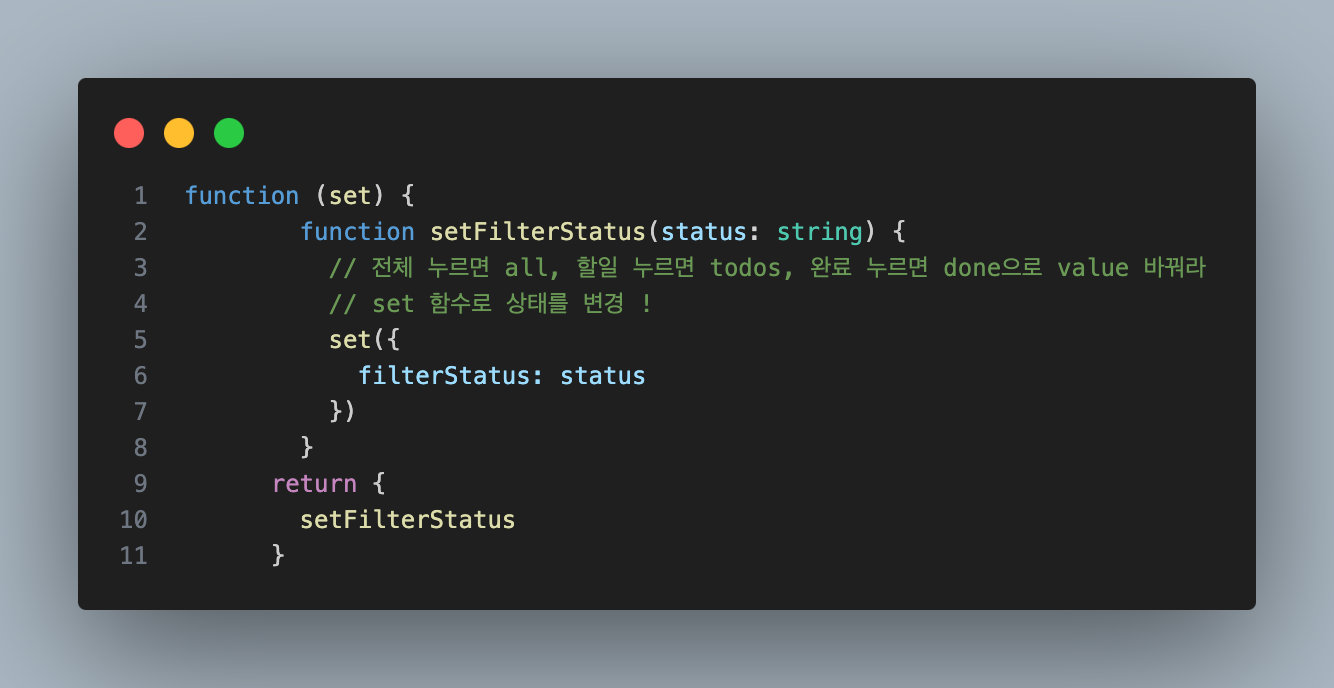
<store>

버튼을 누르면 value 바뀌도록 액션 설정

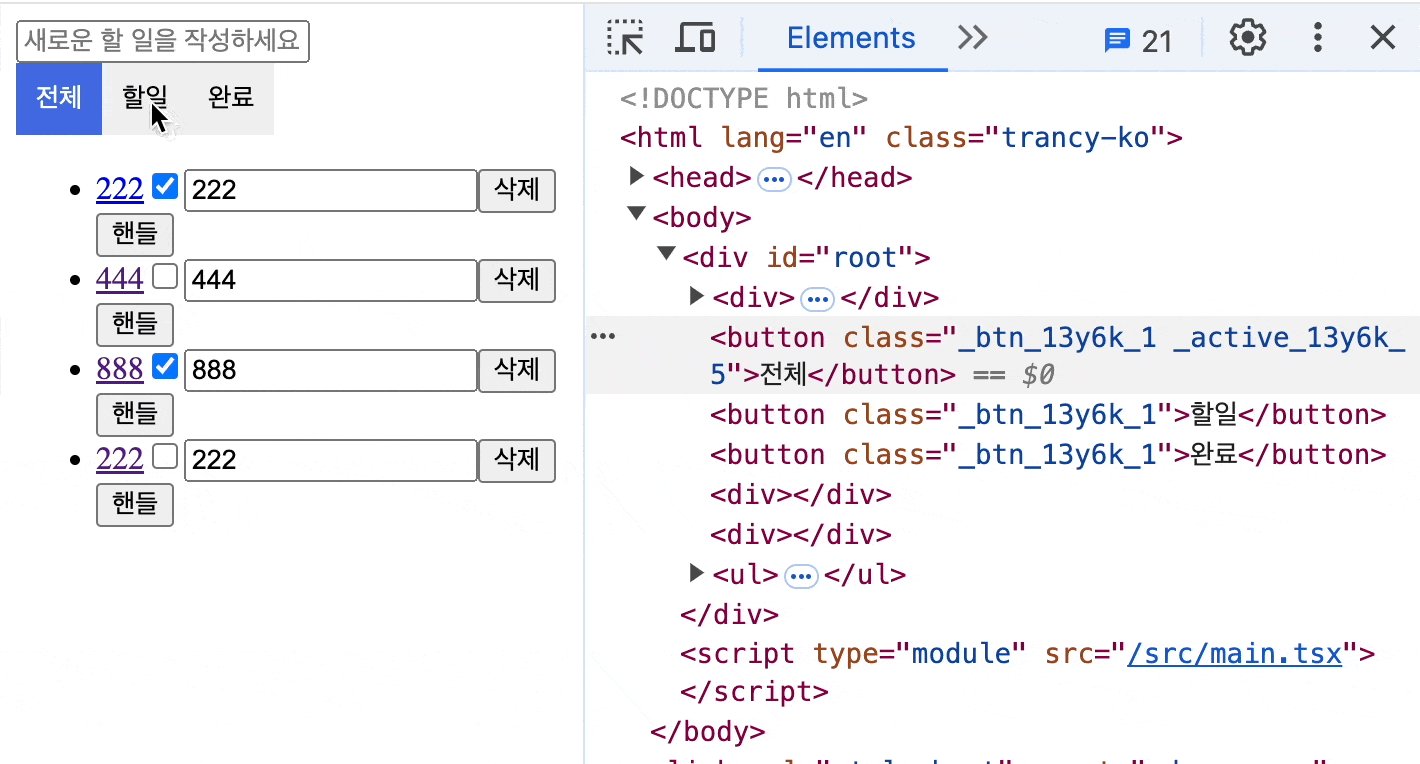
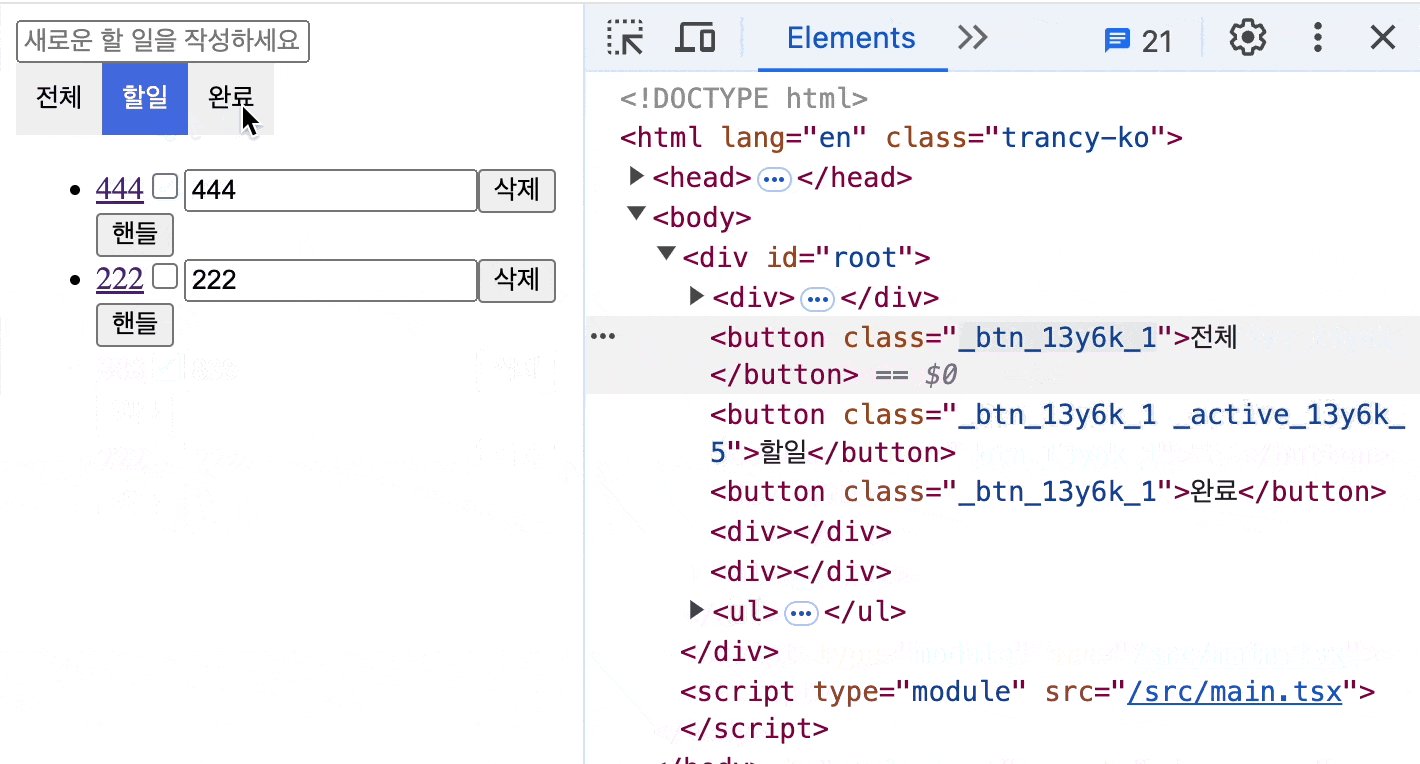
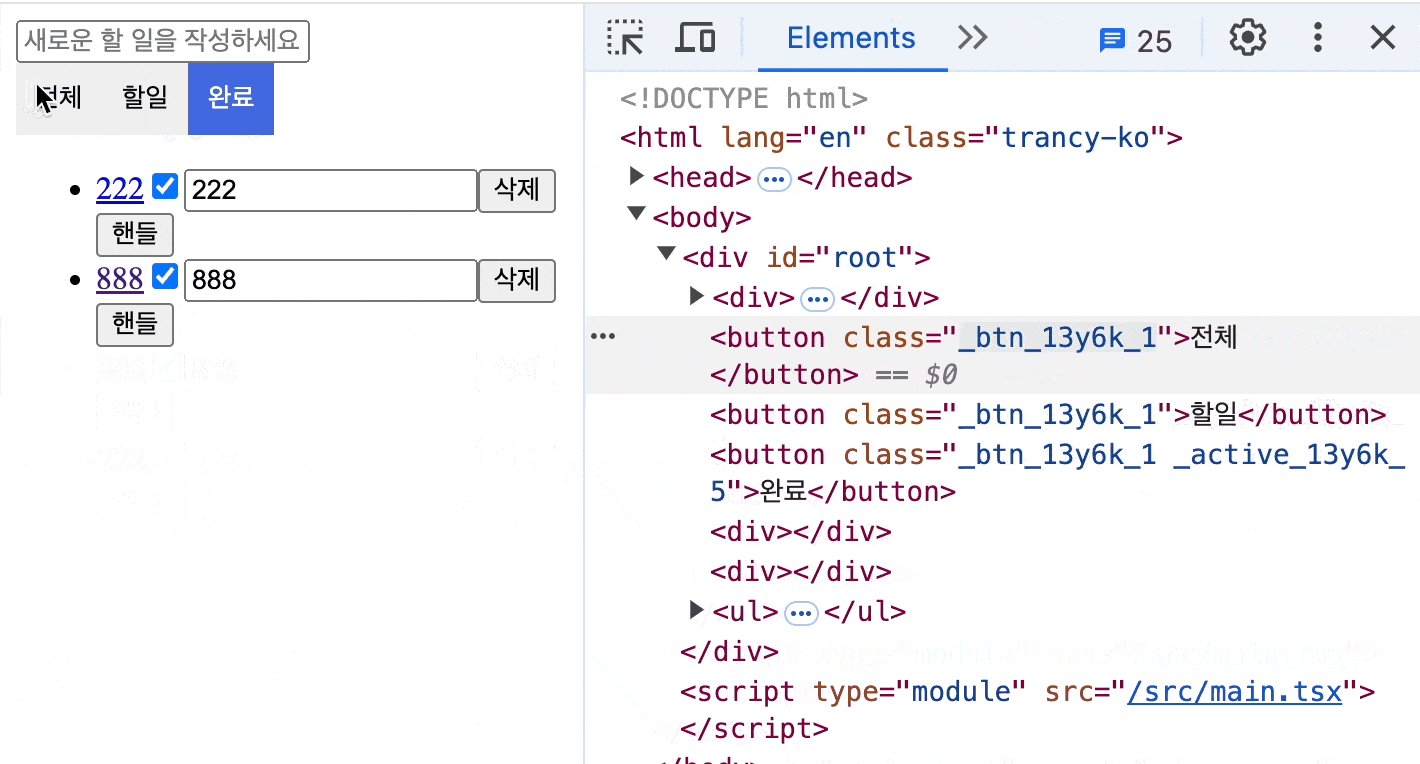
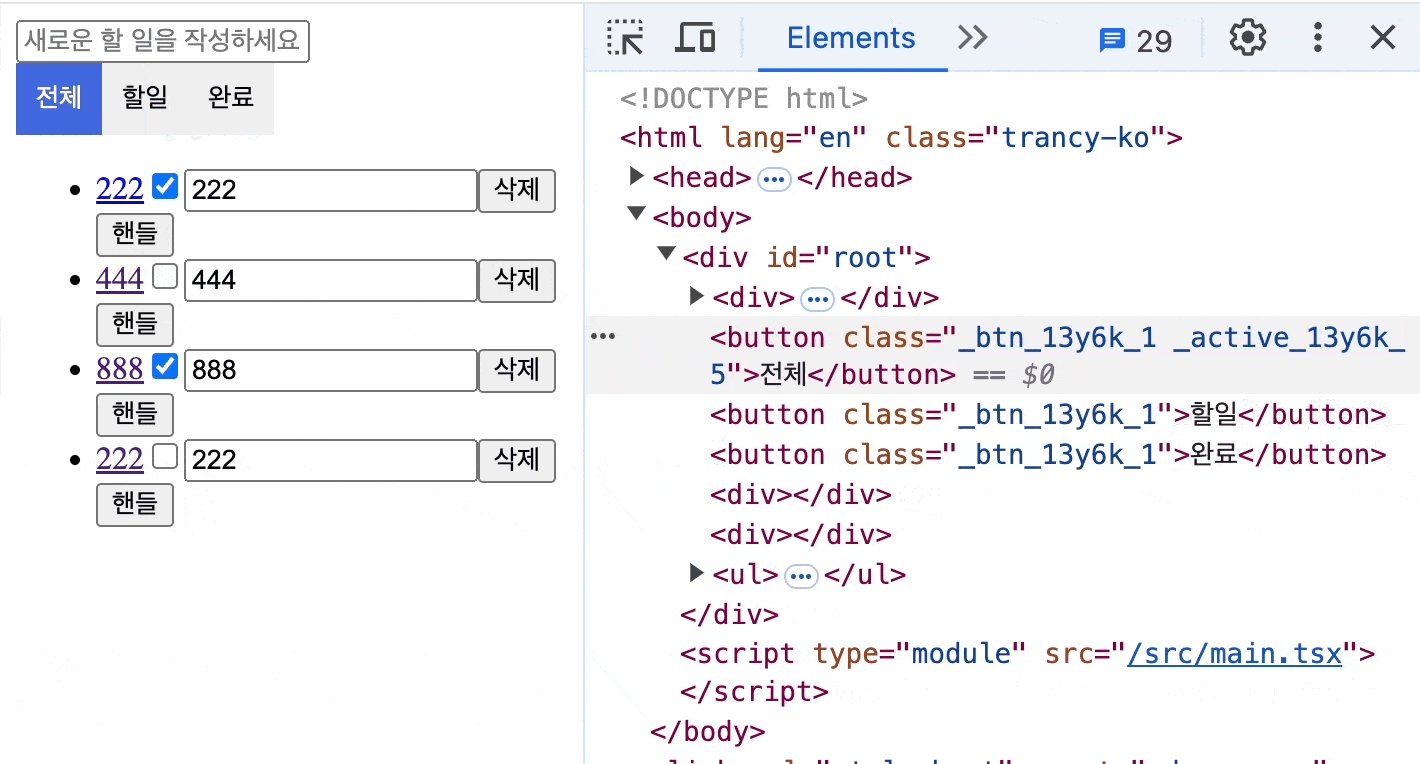
<TodoFilters 컴포넌트>

버튼을 누르면 각 버튼에 따라 active가 붙는 화면

clsx 라이브러리
클래스를 여러 개 적용하고 싶을 때 !
npm i clsx
기존 코드
<button
className={filterStatus === filter.value ? styles.active : ''}
key={filter.value}
onClick={() => setFilterStatus(filter.value)}>
{filter.text}
</button>
clsx 적용 코드
<button
className={clsx(
styles.btn,
filterStatus === filter.value && styles.active
)}.btn {
border: none;
padding: 10px;
}
.active {
background-color: royalblue;
color: white;
}
subscribeWithSelector 미들웨어 사용
subscribeWithSelector는 zustand에서 상태의 특정 부분에 대해서만 구독(subscribe)할 수 있게 해주는 미들웨어입니다.
즉, 상태 객체의 전체 변경을 감지하는 대신, 상태의 특정 부분이 변경될 때만 반응할 수 있습니다. 이는 성능 최적화에 도움이 됩니다.
import { combine, subscribeWithSelector } from 'zustand/middleware'
예제
count가 늘어나면 double도 늘어나도록 만들기 위해서
밑의 예제처럼 직접 지정하는 것이 아니라 subscribeWithSelector 이용 !
특정한 상태를 구독해서 count가 늘어나면 double도 늘어나도록 만들기

useABCStore.subscribe
count 바뀌면 double 처리 됨 !
// useABCStore.subscribe(선택자, 콜백)
useABCStore.subscribe(
(state) => state.count, // 선택자
(count) => useABCStore.setState(() => ({ double: count * 2 }))
);zustand 이해
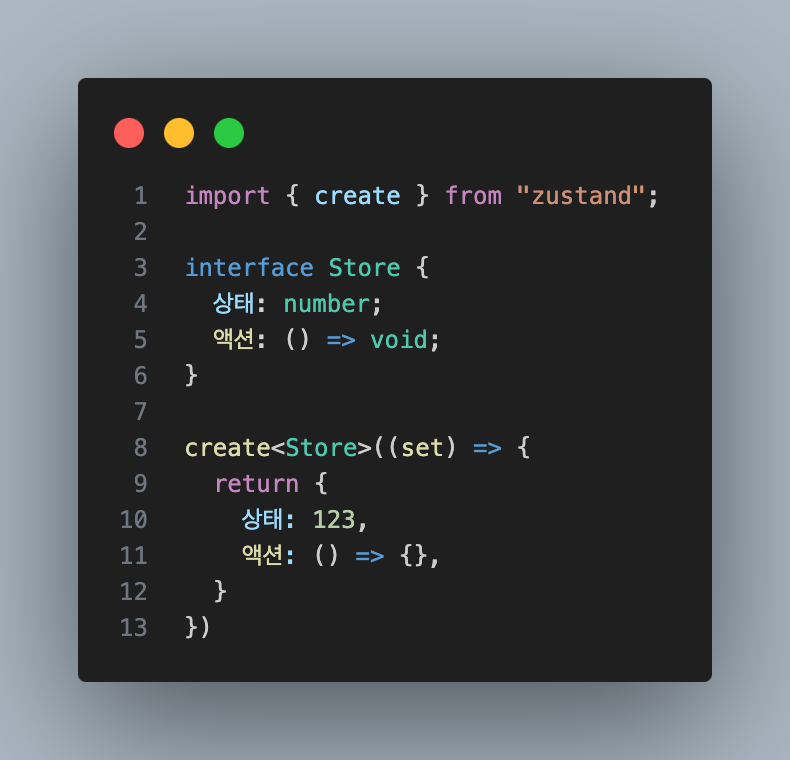
기본 사용법

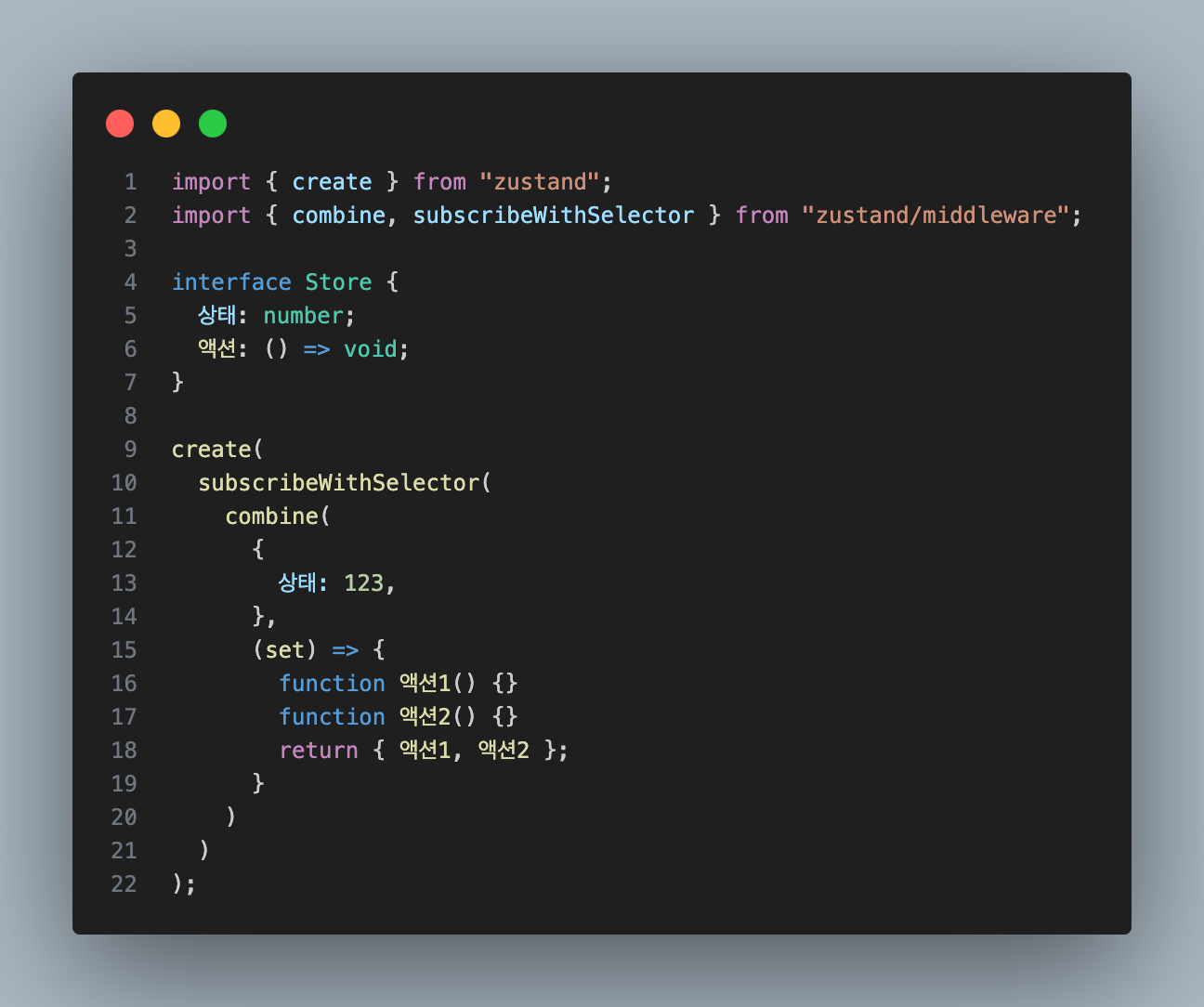
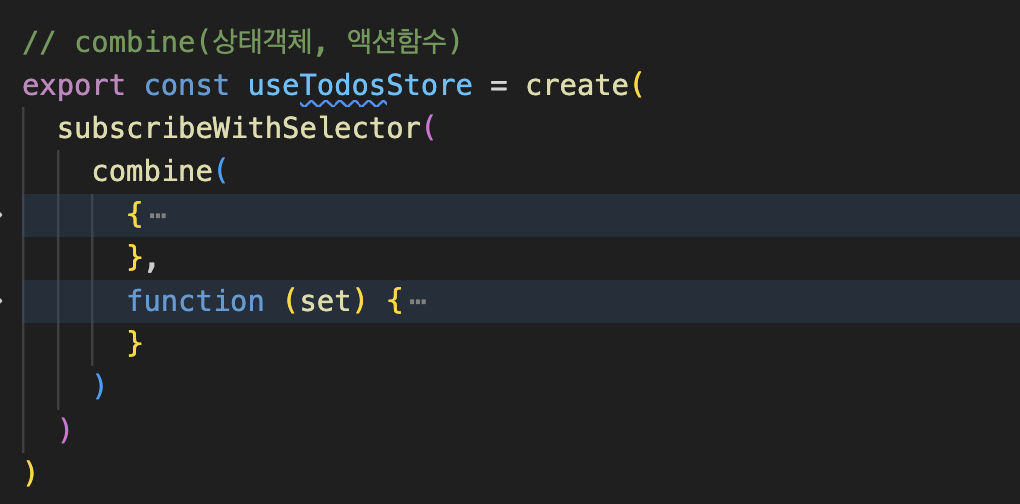
combine 사용

프로젝트에 적용하기

if와 switch 조건문
if 조건문 >= switch 조건문
switch -> if 무조건 가능 but if -> switch에는 불가능한 경우가 있음
// if문 if (filterStatus === 'all') return true // 필터링 안함 if (filterStatus === 'todo') return !todo.done if (filterStatus === 'done') return todo.done // switch문 switch (filterStatus) { case 'todo': return !todo.done case 'done': return todo.done default: return true }
목록 가지고 올 때 원본 todos 대신 filteredTodos 사용 !
<Main>
const todos = useTodosStore(state => state.filteredTodos)
<store>

불변성과 가변성
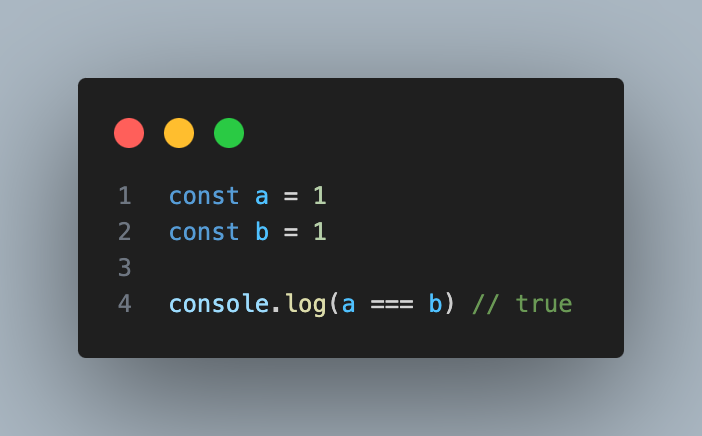
원시형 데이터
생긴게 같으면 같은 데이터 !
'===' 일치연산자는 양 옆 피연산자의 메모리 주소를 비교하는 것 !
a ---> M1
b ---> M1
==> 서로 같은 메모리 주소를 바라보고 있으므로 true !

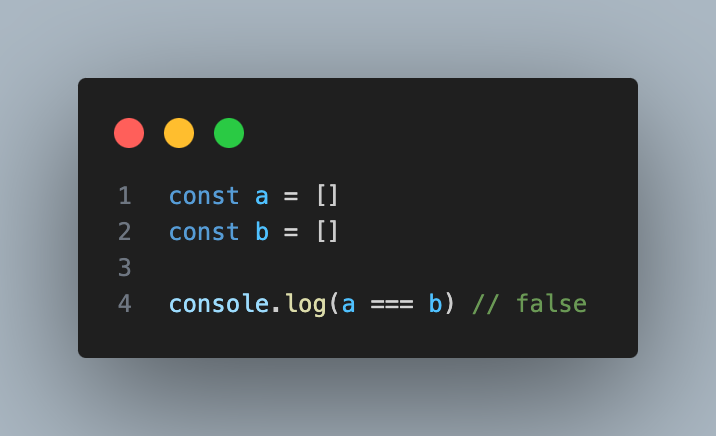
참조형 데이터: 객체, 배열, 함수
생긴게 같아도 다른 데이터일 수 있음 !
생성할 때 마다 새로운 메모리에 할당
a ---> M1
B ---> M2
==> 서로 다른 메모리를 바라보고 있으므로 false !

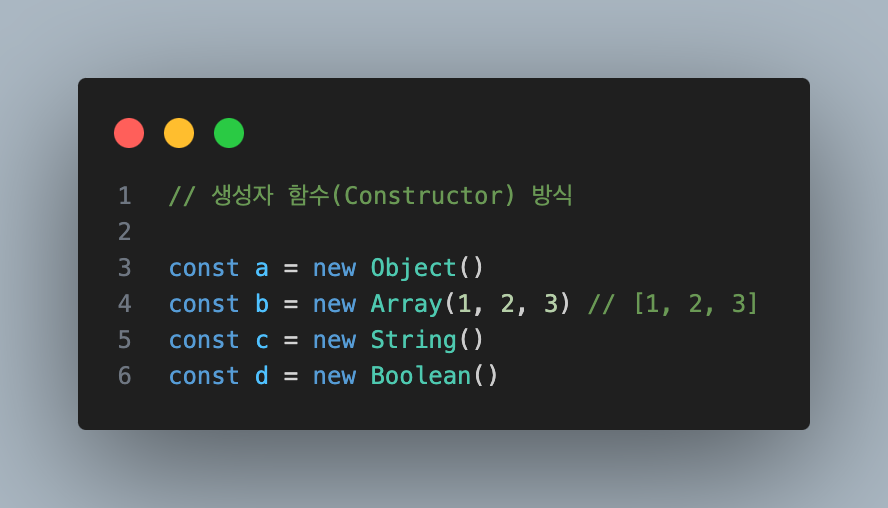
데이터를 만드는 방법
1. 생성자 함수(Constructor) 방식

2. 리터럴(Literal) 방식

프로젝트 예제
todos에 todos를 그대로 넣으면 바라보는 메모리 주소가 같아서 todos가 변경되었다고 인식하지 않음
...todos를 쓰면 todos가 바라보는 배열(m1)과 [...todos]가 바라보는 배열(m9)이 다르기 때문에 todos가 변경되었다고 인식한다.
배열 리터럴 방식을 사용해서 [...todos]를 쓰면 ! 메모리 주소 달라짐
--> 안 쪽의 아이템의 메모리 주소는 같지만 겉 껍데기 메모리 주소만 다르게 할당해줌으로써 바뀌었다고 인식시켜주는 것 !
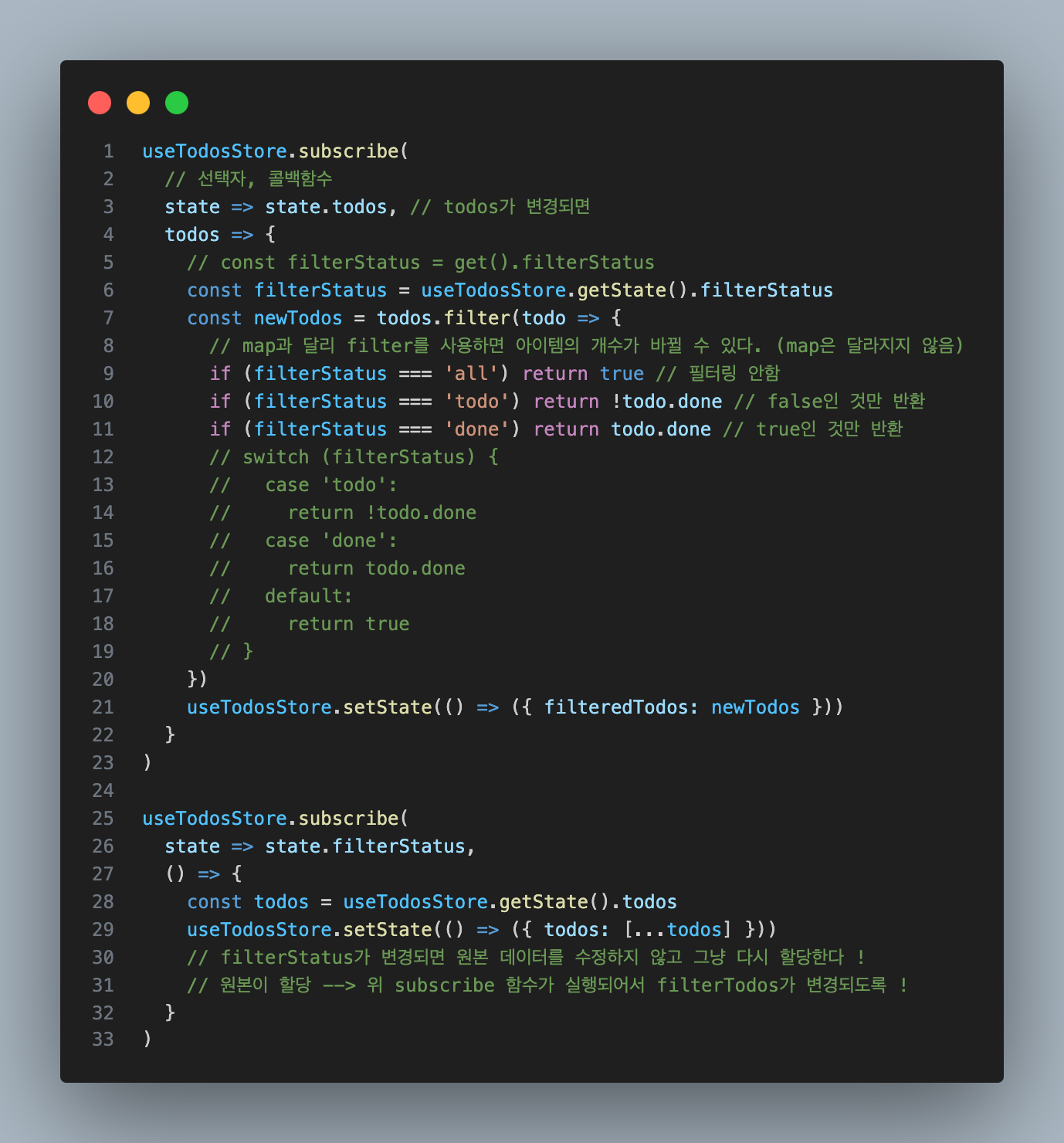
useTodosStore.subscribe(
state => state.filterStatus,
() => {
const todos = useTodosStore.getState().todos
useTodosStore.setState(() => ({ todos: [...todos] }))
}
)
// [...todos]라는 배열 데이터가 새로 만들어지는 것임
// ...todos를 쓰면 todos가 바라보는 배열(m1)과 [...todos]가 바라보는 배열(m9)이 다르기 때문에 todos가 변경되었다고 인식한다.
// 얕은 복사
React-Query (--> TanStack Query)
기능
1. 캐싱(caching) - 데이터 저장
2. 낙관적 업데이트
3. 로딩 처리
4. 패칭(fetching)
npm i @tanstack/react-query리액트 이외의 라이브러리(Vue, Svelte 등)도 지원하겠다 ! (React-Query --> Tanstack Query 이름 변경)
데이터 캐싱
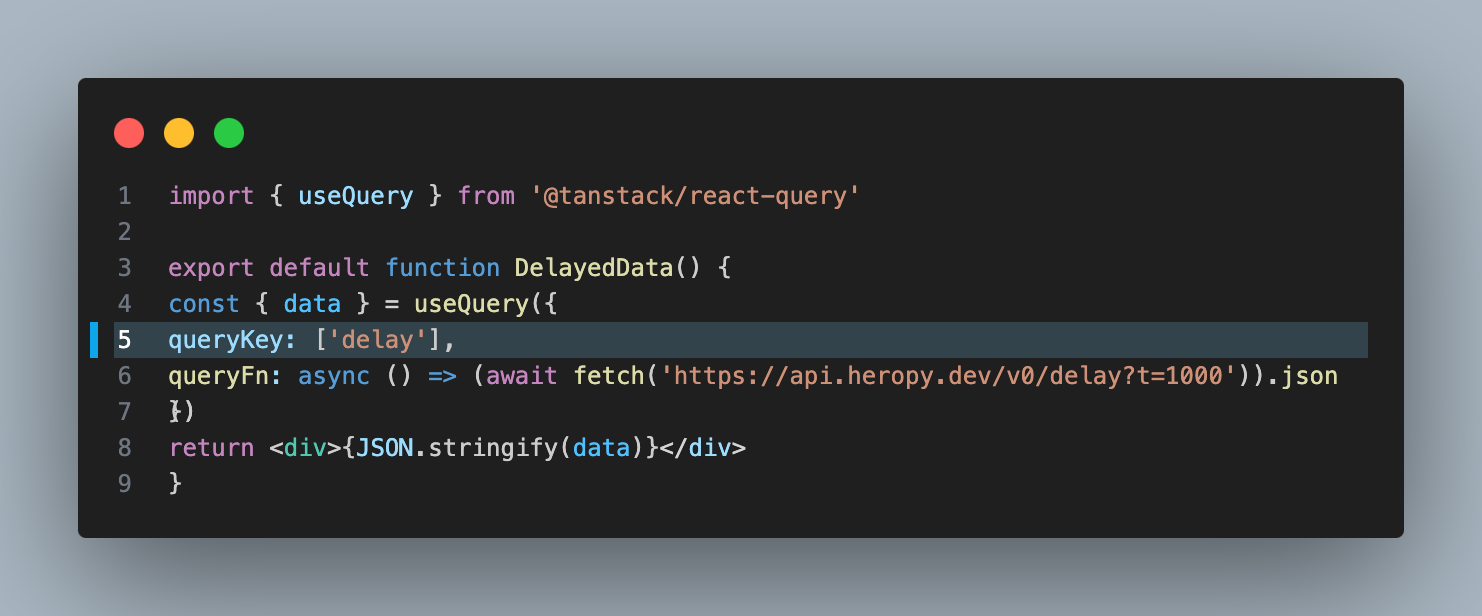
Tanstack Query를 사용해서 데이터를 가져올 때는 항상 쿼리 키(Query Key)를 지정한다
쿼리 키는 캐시된 데이터와 비교해서 그 데이터를 가져올지 새로운 데이터를 가져올지 결정하는 기준이 된다.

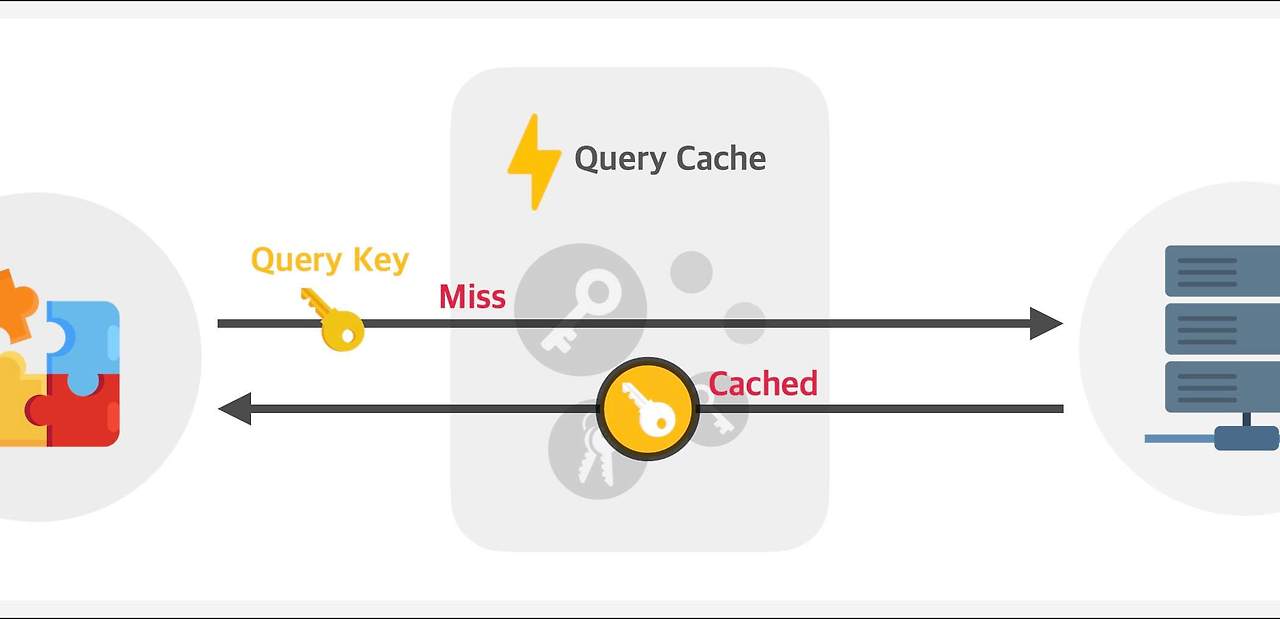
캐시된 데이터가 없을 때
- miss: 캐시된 데이터가 없다는 의미
- cached: 캐시에 저장하는 행위

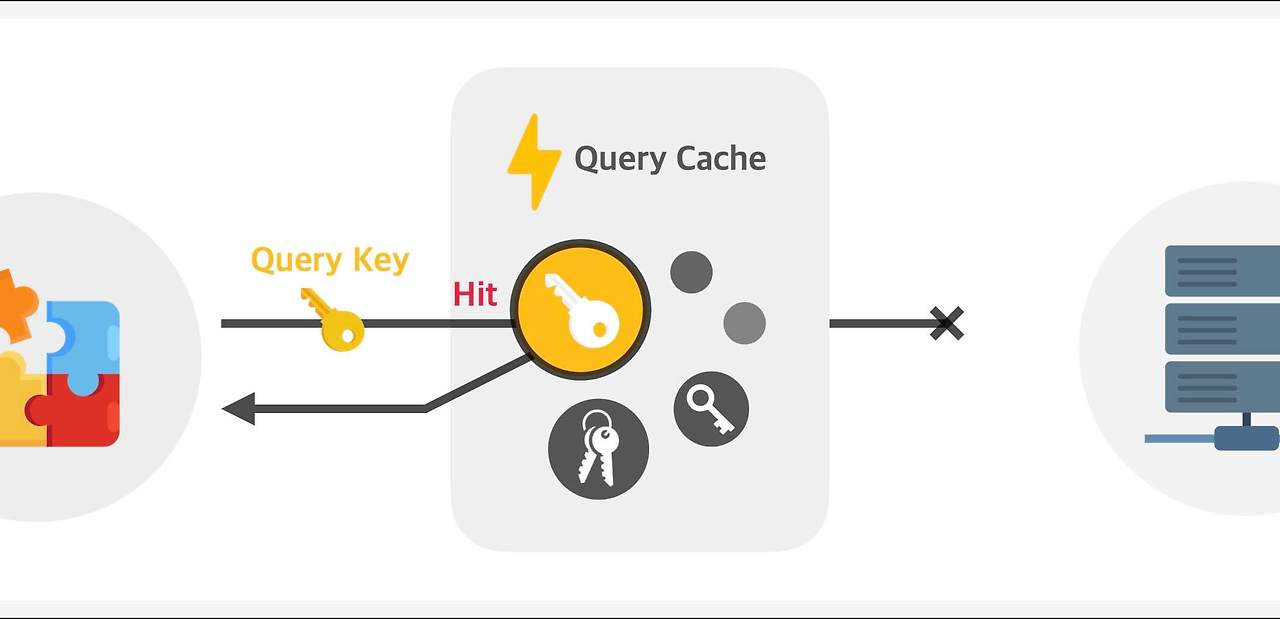
캐시된 데이터가 있을 때
- hit: 캐시 데이터가 있을 때

데이터의 신선도(유통기한)
TanStack Query는 캐시한 데이터를 신선(Fresh)하거나 상한(Stale) 상태로 구분해 관리함
캐시된 데이터가 신선하다면 캐시된 데이터를 사용하고, 만약 데이터가 상했다면 서버에 다시 요청해 신선한(새로운) 데이터를 가져온다 !


시간 표기법
1s = 1000
10s = 1000 * 10
24h = 1000 * 60 * 60 * 24
30d = 1000 * 60 * 60 * 24 * 30
* 데이터를 기준으로 사고해야 함 (화면의 UI를 데이터로 구현하기)
* 기술을 배우기 전에 공식문서를 먼저 훑어보고 !! (예습 개념) 그 다음 강의, 블로그 보기
강의부터 보면 이해도가 떨어질 수 밖에 없음
* 프로젝트를 복습하는 방법 = 프로젝트 처음부터 다시 만들어보는 것 (복습 개념)
* 코드를 작성할 때는 누군가가 읽었을 때 문제가 없도록 ! 독자를 고려하기 (hack 사용 금지 ,,)
https://tanstack.com/query/latest
TanStack Query
Instead of writing reducers, caching logic, timers, retry logic, complex async/await scripting (I could keep going...), you literally write a tiny fraction of the code you normally would. You will be surprised at how little code you're writing or how much
tanstack.com
https://www.heropy.dev/p/HZaKIE
TanStack Query(React Query) 핵심 정리
TanStack Query는 서버로부터 데이터 가져오기, 데이터 캐싱, 캐시 제어 등 데이터를 쉽고 효율적으로 관리할 수 있는 라이브러리로, React Query라는 이름으로 시작했지만, v4부터 Vue나 Svelte 등의 다른
www.heropy.dev
https://www.heropy.dev/p/n74Tgc
Zustand 핵심 정리
Zustand(주스탠드)는 작고 빠르며 확장 가능한 React 프로젝트에서 사용하는 상태 관리(Store) 라이브러리입니다.
www.heropy.dev
https://reactrouter.com/en/main
Home v6.26.1 | React Router
reactrouter.com




