| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 노마드코더
- 상속
- 논리연산자
- typeScript
- Props
- Zustand
- Fetch
- 불변성
- Hooks
- 투두앱만들기
- 패스트캠퍼스
- 프론트엔드
- 객체지향프로그래밍
- 자바스크립트
- webdevelopment
- 웹개발
- JavaScript
- REACT
- 부트캠프
- OOP
- js
- frontend
- CSS
- github
- 타입스크립트
- 캡슐화
- 클래스
- 추상화
- 리액트
- 자바스트립트
- Today
- Total
connecting dots
nomadcoder | Todo App 만들기 프로젝트 ✓ 본문
부트캠프에 참여한지 두달 반 정도된 이 시점, 여태까지는 개인적으로 '무언가 만들어보자' 라는 생각을 안 했던 것 같다.
비기너반 프로젝트가 3주가 남지 않은 이 시점에 슬슬 작은 프로젝트라도 시작해보고 싶었는데
마침 그룹스터디에서 앞으로의 스터디 방향성을 의논하다가 각자 개인 프로젝트 만들어서 공유하는 시간을 갖는건 어떤가 하는 의견이 나와서 본격적으로 프로젝트를 시작해보게 되었다 !
웹 개발을 배우면 거의 처음해보는 프로젝트로 굳어진 것 같은 (?) 투두 앱 만들기 !
어떤 주제로 뭘 만들까 고민하다가 ,, 이러다가는 고민하고 기획하다가 일주일이 다 갈 것 같아서 스터디 같이하는 분이 예전에 비기너 시절 해보셨다고 소개해주신 nomadcoder todo app 을 수강하며 만들어나가기 시작했다 !
강의의 경우 했던 내용들이었지만 그냥 당연히 이렇게 쓰겠거니 했던 내용들의 원리들을 알게되고
이게 이 뜻이구나, 이래서 이걸 쓰는구나 하는 깨달음을 얻을 수 있었다.
또 내가 스스로 뭘 만드니까 욕심도 생기고 기능도 더 추가하고 싶고 디자인도 더 보기좋게 만들고 싶고
개선하고 싶은 마음이 저절로 생기니까 개발이라는 것에 더 흥미를 느낄 수 있는 시간이 아니었나 싶다.
이제 앞으로는 리액트 사용해서 또 미니프로젝트 진행해보면서 더 경험을 쌓아가고 싶다.
그리고 한국어로 먼저 배우고 대강이라도 알고 있는 내용을 영어 강의로 (자막이 있긴 하지만) 들으니 훨씬 거부감이 덜 하고 지식이 튕겨나가는 정도도 훨씬 줄어드는 것 같아서, 개인적인 목표와 계획을 구상하는 면에서도 도움이 되었다.
컨디션이 안 좋았어서 강의 완강하면서 todo 기본 뼈대 작업까지 한 4-5일 소요되었고
금토일 해서 css로 디자인 수정하고 기존 JS 코드를 바탕으로 추가, 수정하게 되었다 !
일주일 정도로 짧은, 첫 프로젝트로 아주 추천한다 :)
git hub repogitory 주소
https://github.com/suhyun9892/miniPJ1_todoapp
GitHub - suhyun9892/miniPJ1_todoapp
Contribute to suhyun9892/miniPJ1_todoapp development by creating an account on GitHub.
github.com
배포한 사이트 주소
https://suhyun9892.github.io/miniPJ1_todoapp/
To Do App
suhyun9892.github.io

이름을 넣으면 인삿말과 함께 문구가 뜨게 만들어 보았고
이름을 넣는 form 부분은 onsubmit 되면 hidden 클래스 추가해서 안보이게 해주었다
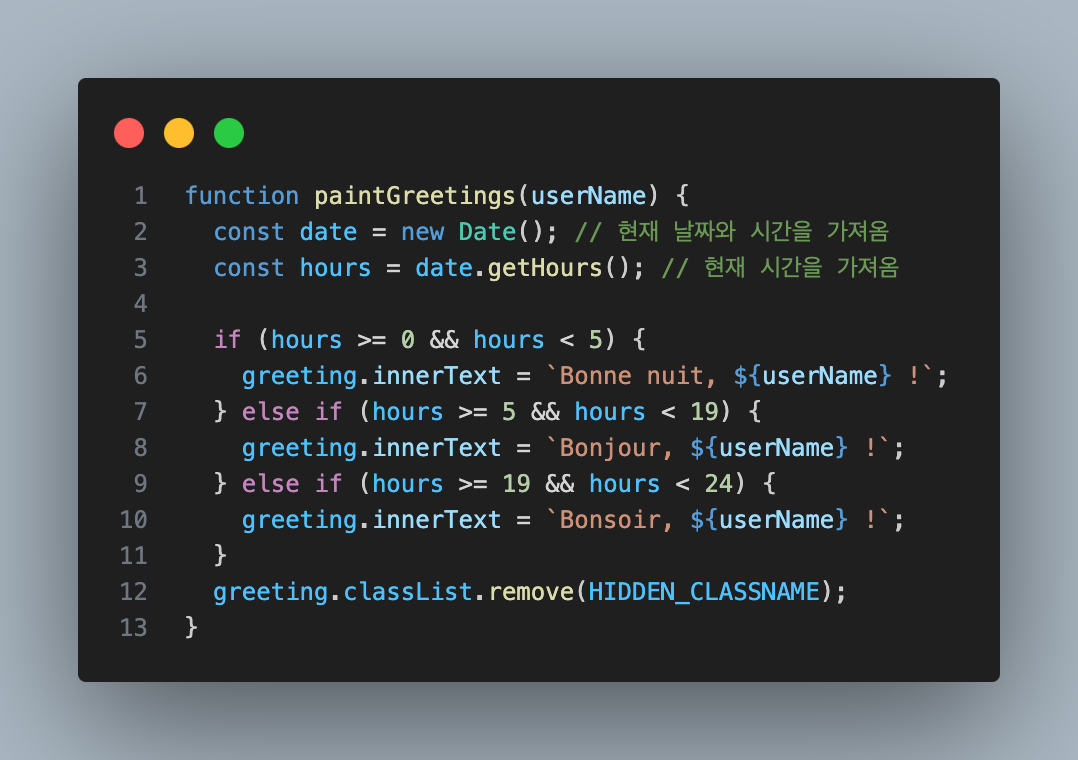
기본 뼈대에서는 그냥 모두 'Hello'라고 뜨게 짜여진 로직이었는데 시간 별로 다른 인삿말을 띄우고 싶어서 이 부분을 수정해보았다
현재 시간을 불러오고 시간 범위를 나눠 각자 다른 인삿말을 넣었다


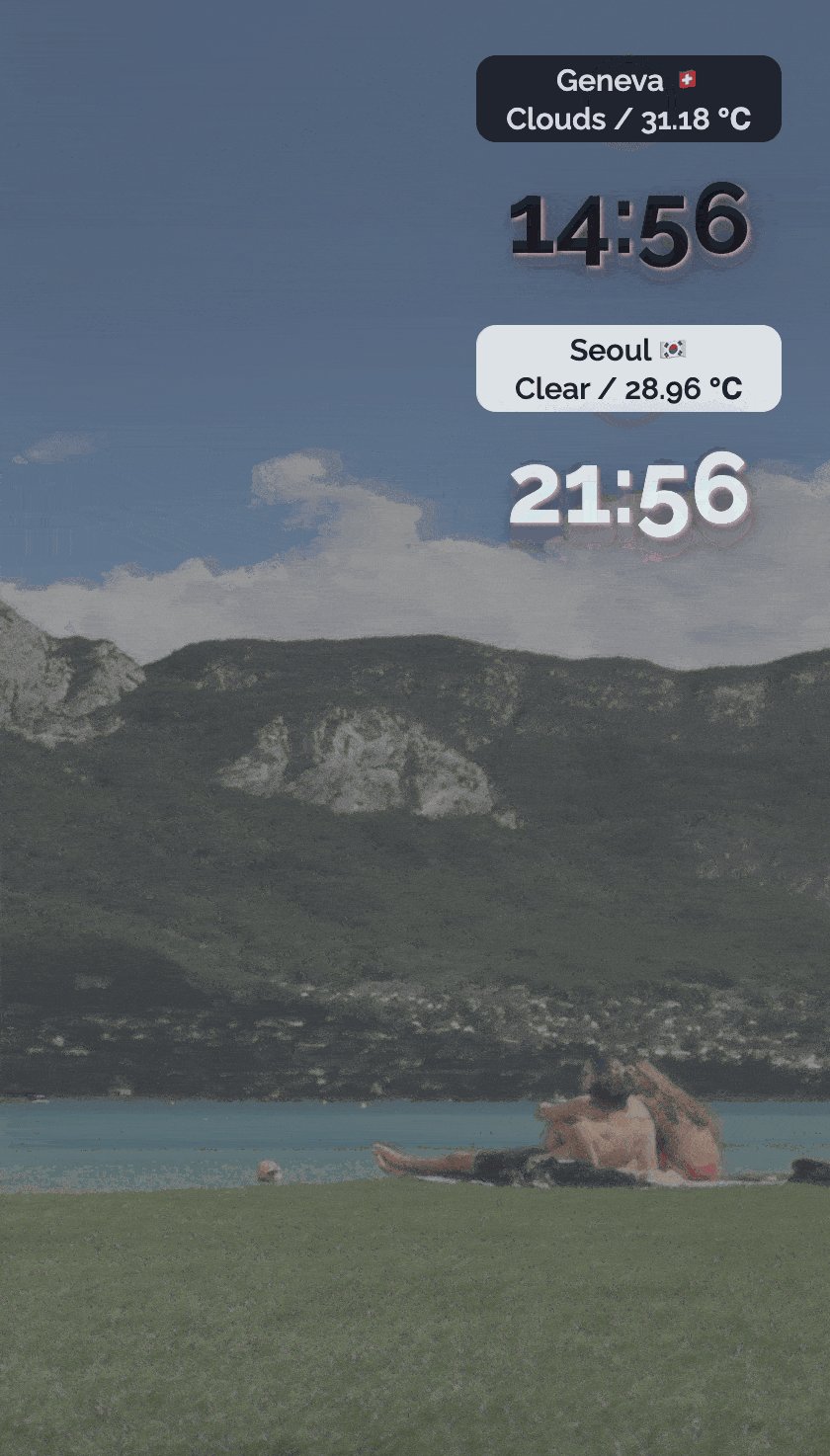
날씨의 경우 원래 서울의 날싸만 api를 가져와 띄우는 것이었는데, 개인적인 사심 가득 담아 제네바 날씨도 같이 가져오게 수정했다
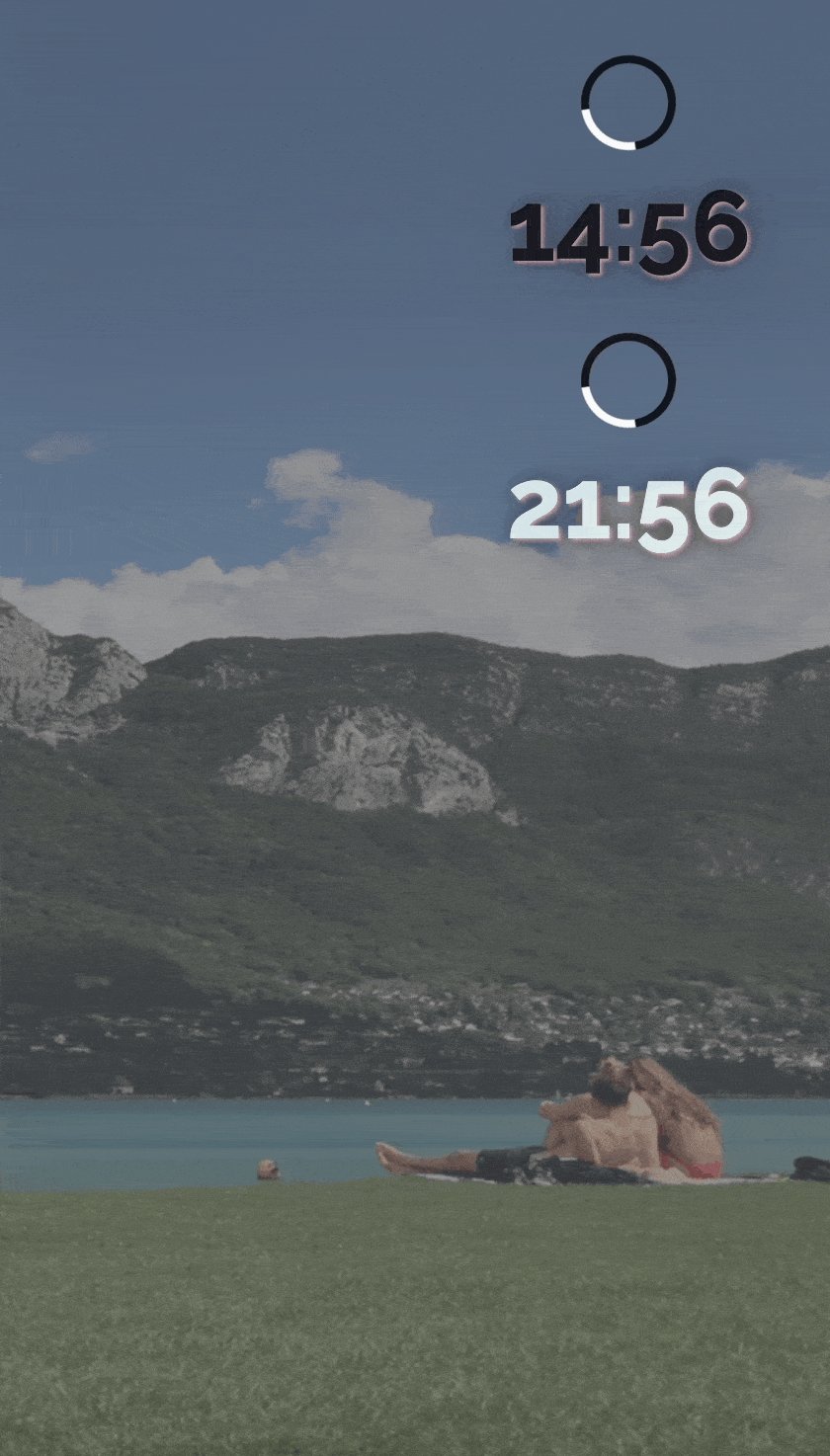
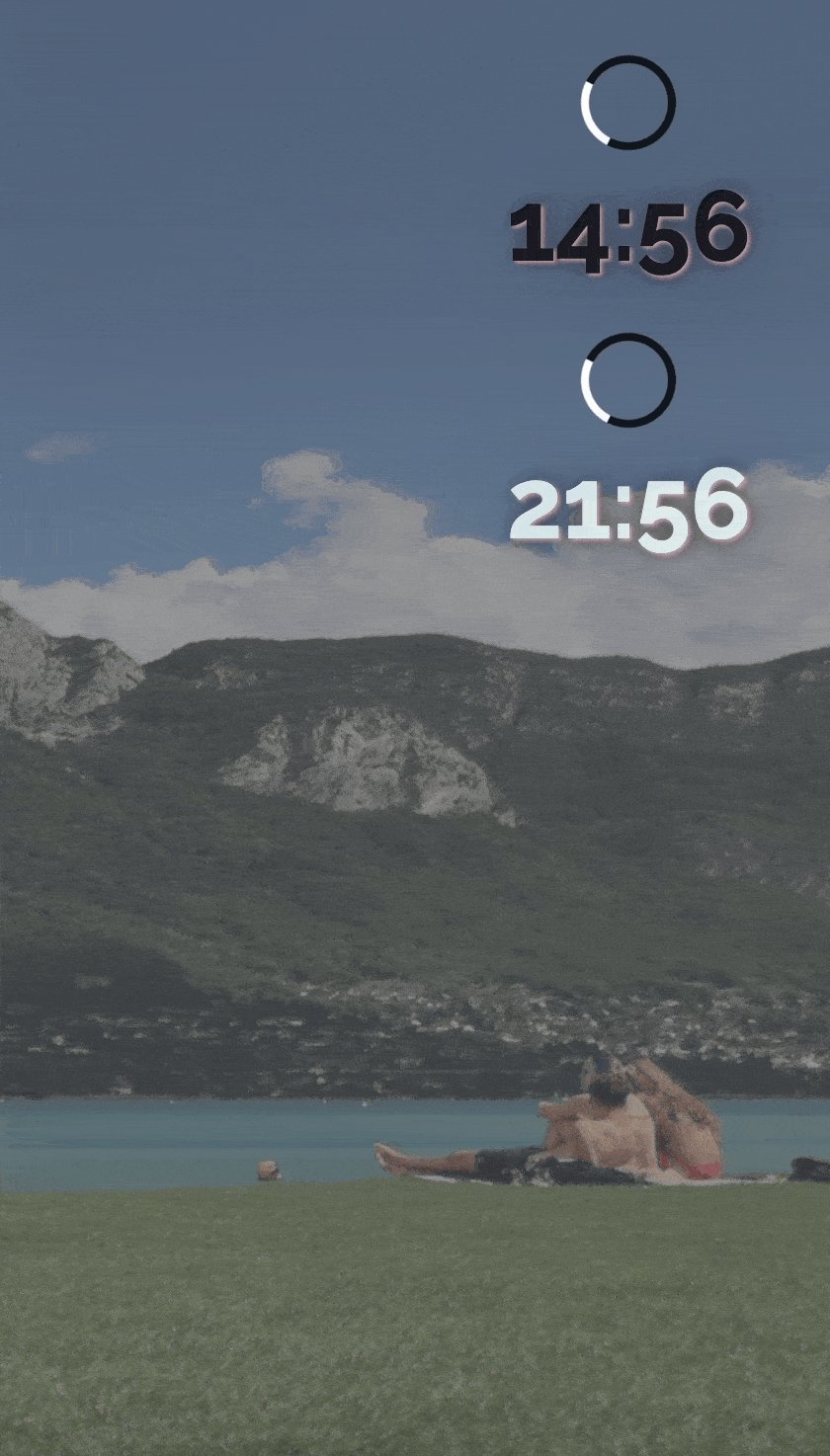
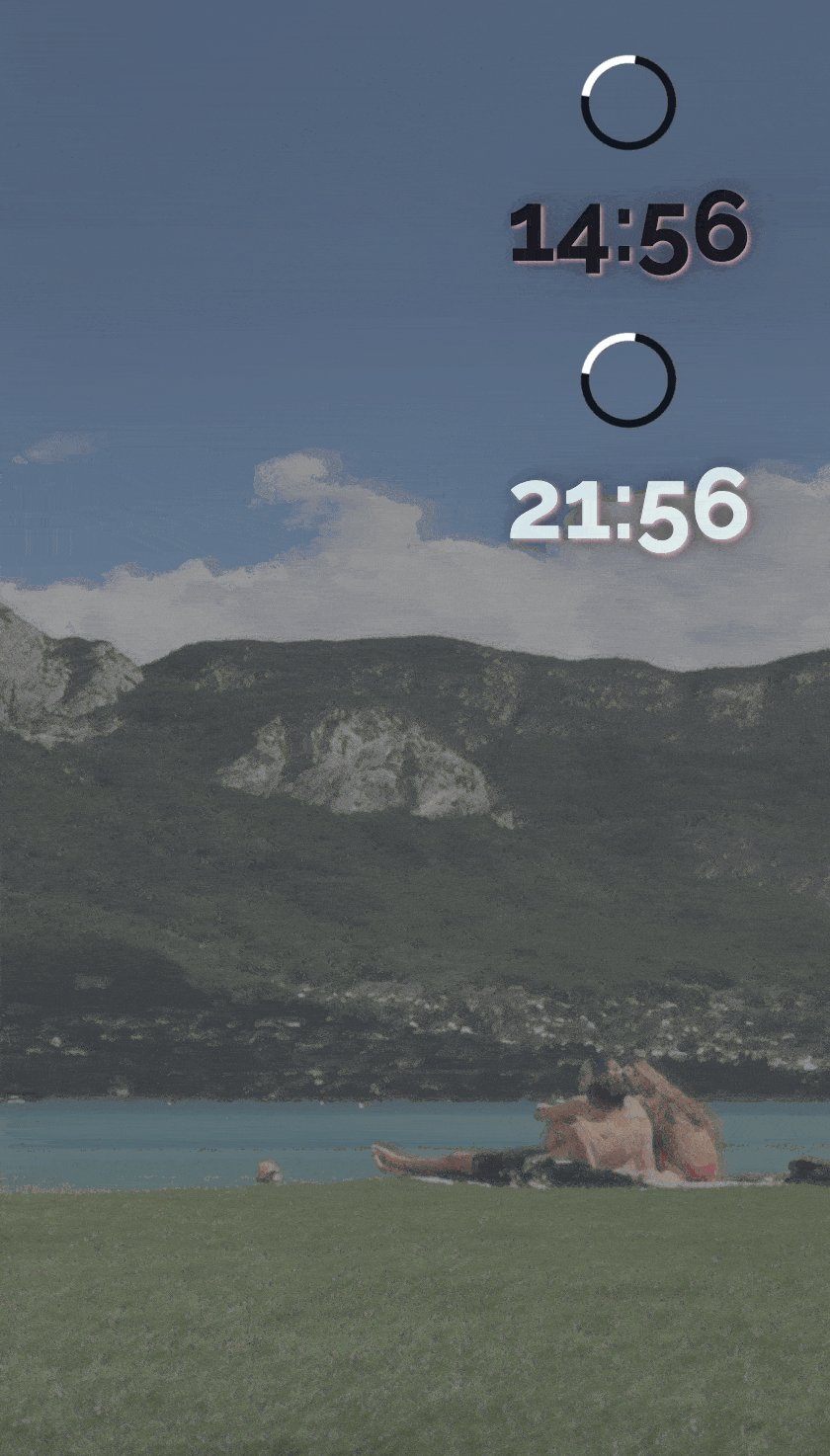
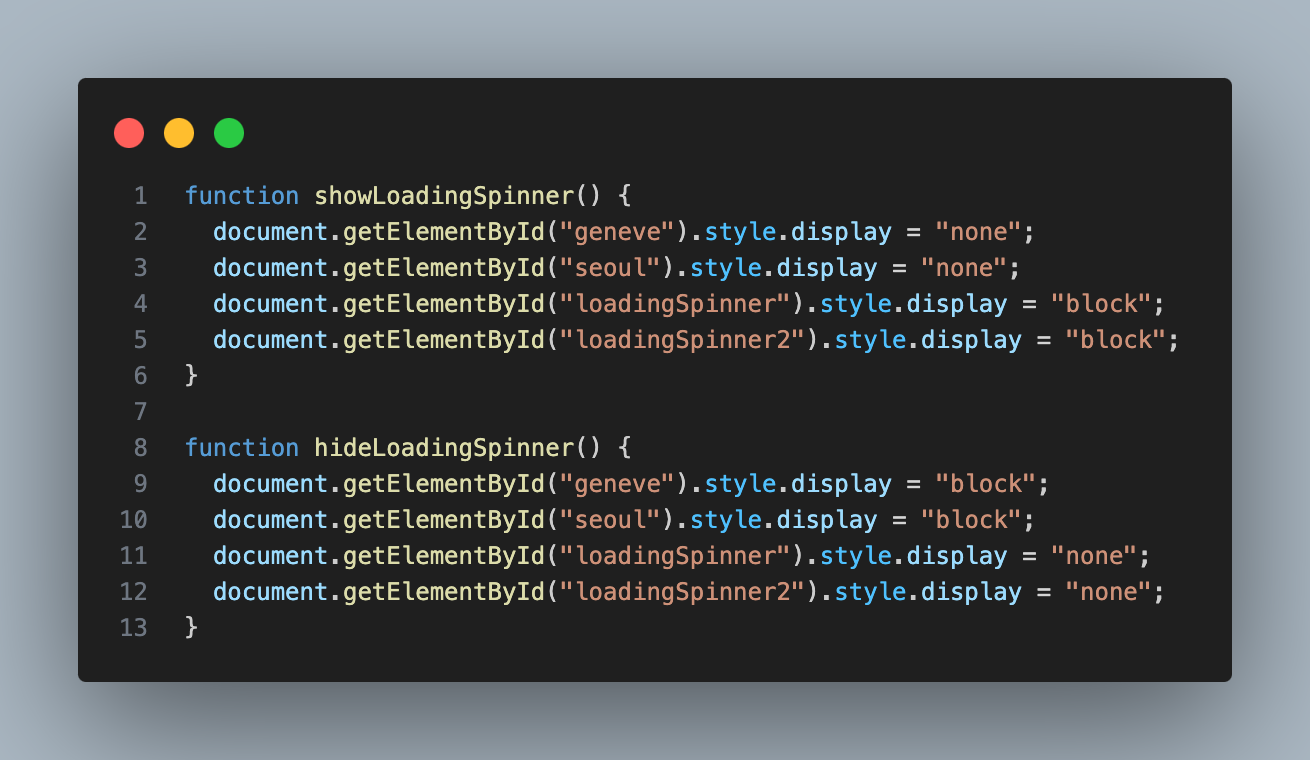
api를 통해 날씨를 받아오는게 처음 앱을 열면 조금 시간이 걸려서 데이터를 받아오는 대기 시간 동안 UI가 너무 안 예쁜것이 거슬려서 로딩스피너를 띄우도록 로직을 바꾸어보았다 ! 데이터를 가져오는 동안은 로딩스피너가 보여지고, 가지고 와서 화면에 띄워지면 사라지게 !


시간 역시 new Date() 이용해서 한국 시간만 띄우는 게 기본 코드로 작성되어 있었는데
날씨를 띄우게 되면서 제네바 시간도 표시하는 로직을 만들어보았다.
이 부분은 내가 만든게 아니고 UTC 사용해서 세계시간 구하는 방법을 구글링해서 넣었다.


to do를 작성하고 엔터를 누르면 리스트가 하나씩 완성된다
기본 코드에는 삭제버튼만 구현되어 있었는데 사용자의 입장에서 다 한 것도 보고 싶다고 생각해서
체크박스를 넣고 누르면 취소선이 그어지도록 구현해보았다.
li 부분 더블 클릭하면 수정할 수 있게 만들어보고 싶었는데 그러면 저장하는 로직까지 건드려야 해서 우선 보류 ,, 하핫


할 일이 많아 리스트가 늘어나면 scroll을 할 수 있는 기능도 넣었는데
input 부분은 고정하고 li 부분만 scroll 될 수 있도록 수정해보고 싶다 !

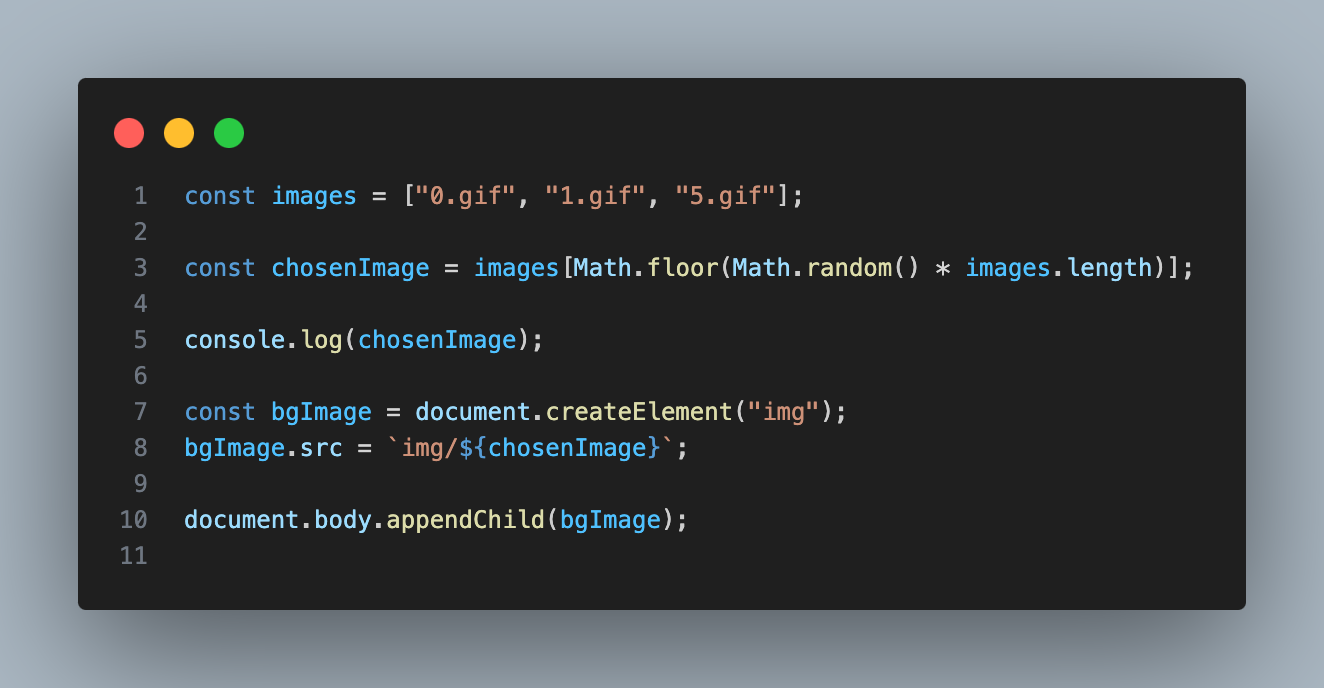
배경 이미지와 맨 밑의 명언은 배열 안에 미리 여러 개를 저장해두고 랜덤으로 뜰 수 있게 구현해보았다.
개인적으로 배경이미지가 원래는 그냥 jpg 로 구현하는 것이었는데 너무 심심하기도 하고
나만의 무언가를 어떻게 추가해볼 수 있을까하다가 교환학생때 찍었던 영상을 gif로 변환하여 넣게 되었다
디자인이 .. 중요하다는 것을 여실히 깨달을 수 있는 시간이었던게,
초반에 css 작업할 때는 내가 만들면서도 나 조차도 쓰고 싶지 않게 못생겨서 엉엉 울고싶었다 (?)
다행히 배경화면 부분 좋은 피드백을 많이 받아서 뿌듯한데 ! 이렇게 gif 를 넣었을 때
나중에 저 앱에 기능이 많아지고 리액트랑 vite로 전환하고 했을 때 성능에 문제는 없을지 ? 뭐 이런
비기너 같은 궁금증이 생겨 이 부분도 한번 물어봐야겠다고 생각했다.
지금도 로딩될 때 살짝 시간이 걸려서 아마 이미지가 아니라 gif 파일이라서 그런거 같다고 추측하고 있다.


'Project > Mini Project' 카테고리의 다른 글
| nomadcoder | Todo App 만들기 프로젝트 - 피드백과 리팩토링 🙇🏻♀️ (0) | 2024.08.13 |
|---|---|
| nomadcoder - Javascript | login form 만들기 (0) | 2024.08.08 |


