| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- OOP
- Zustand
- 객체지향프로그래밍
- Fetch
- 클래스
- 투두앱만들기
- Hooks
- 패스트캠퍼스
- JavaScript
- 타입스크립트
- frontend
- 리액트
- 노마드코더
- 캡슐화
- 상속
- 부트캠프
- 웹개발
- 추상화
- CSS
- REACT
- 프론트엔드
- 불변성
- 자바스크립트
- webdevelopment
- js
- github
- 자바스트립트
- 논리연산자
- typeScript
- Props
Archives
- Today
- Total
connecting dots
Javascript | 생성자 함수(prototype), this, ES6 Class, 상속 본문
if (!res.ok) {
throw new Error(`HTTP error! status: ${res.status}`);
}

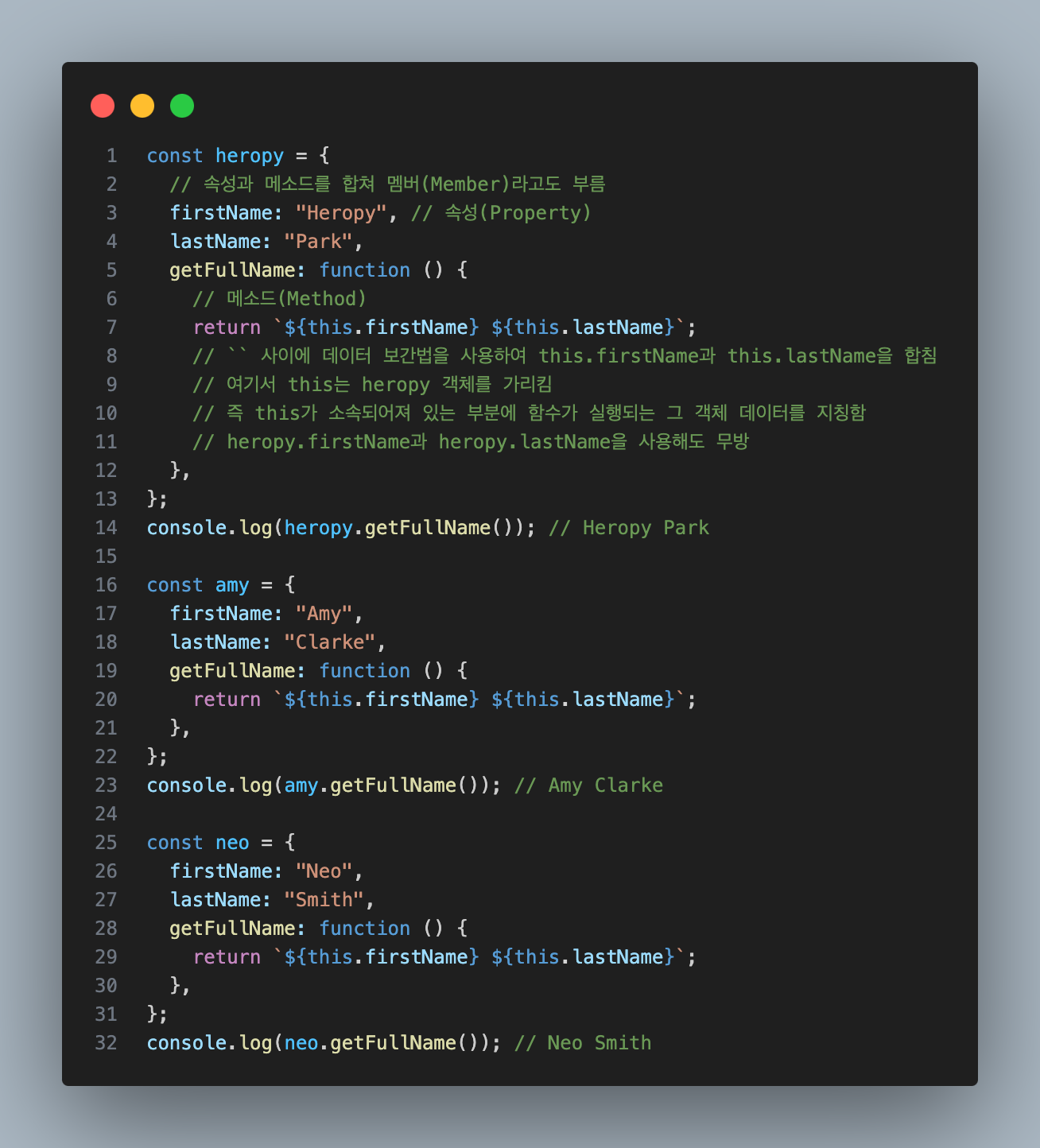
그런데 ! 객체가 만들어질 때 마다 메모리에 저장됨 --> 더 효율적인 방법은 없을까 ?
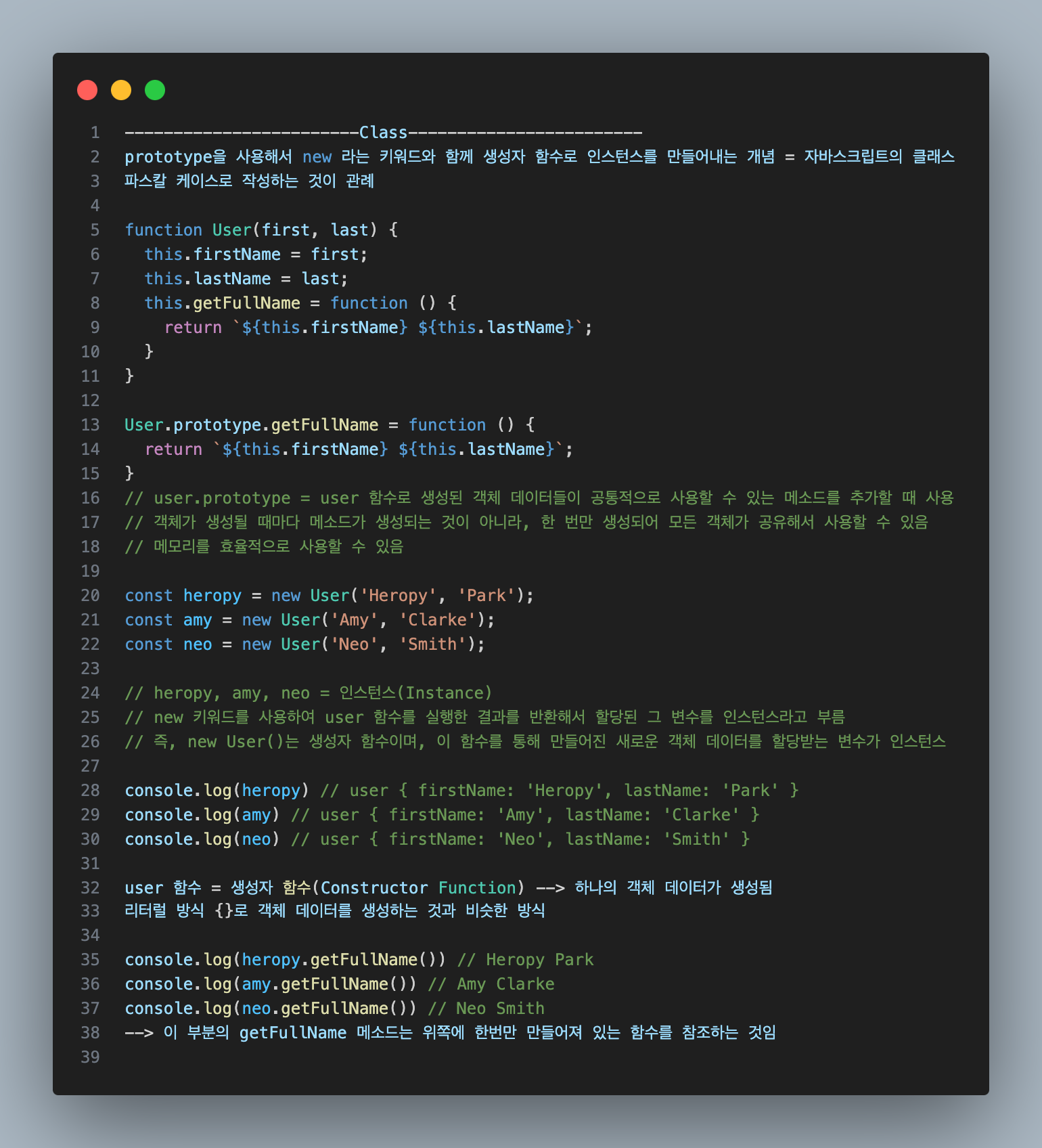
자바스크립트의 Class

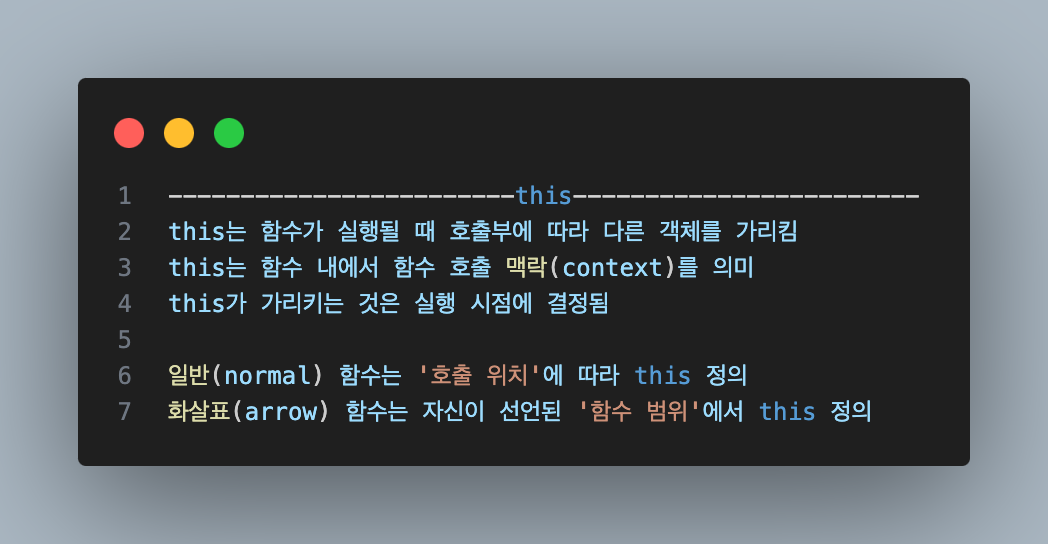
this

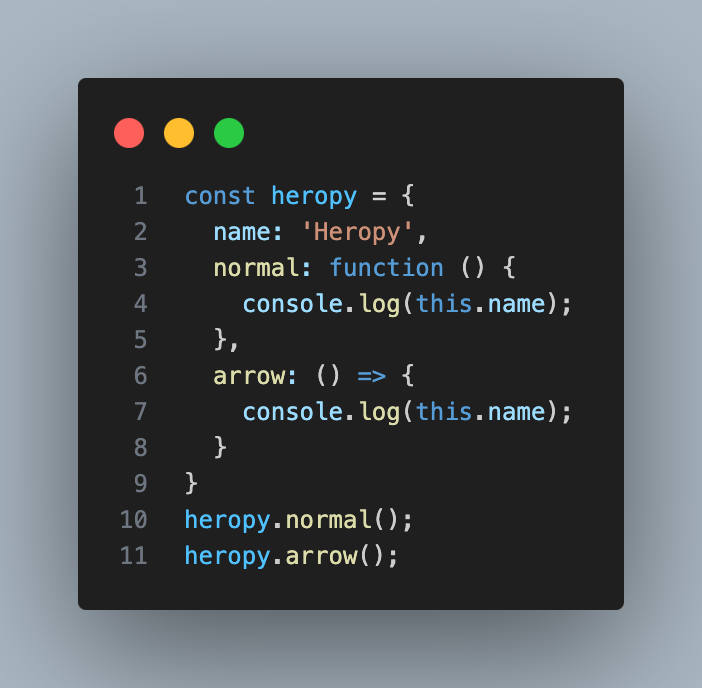
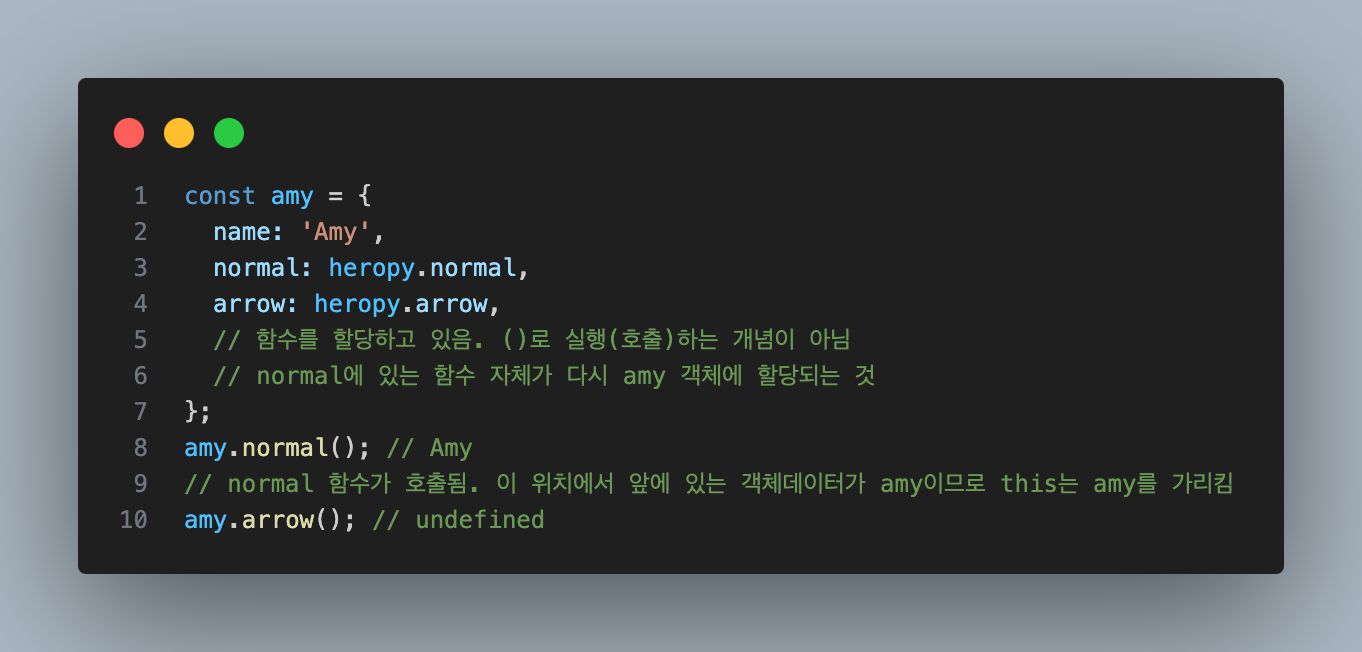
예제

일반함수를 호출할 때와 화살표 함수를 호출할때의 차이점
--> 일반함수는 '호출 위치' 화살표 함수는 '선언된 함수 범위'가 중요함 !
heropy.normal(); // Heropy
// 여기에서 normal 함수가 호출됨. 이 위치에서 앞에있는 객체데이터가 heropy이므로 this는 heropy를 가리킴
// 따라서 this.name은 heropy.name과 같음
heropy.arrow(); // undefined
// 선언된 범위 외부에 함수가 없으므로 this가 무엇을 가리키고 있는지 정확히 알 수 없음
// 알 수 없는 부분에서 name을 찾으려고 하기 때문에 undefined가 출력됨

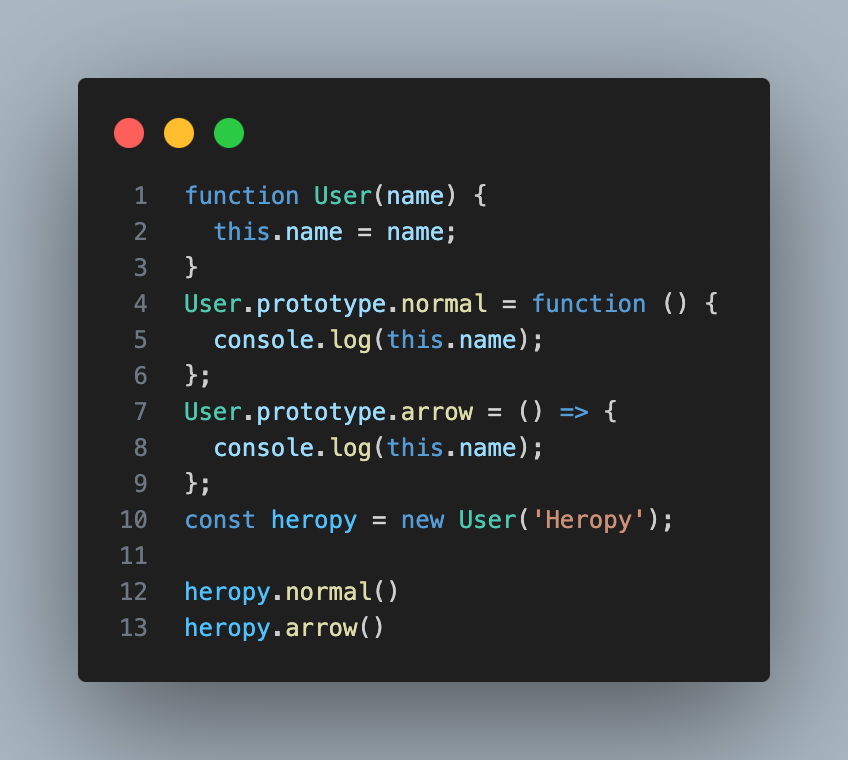
생성자 함수에서의 this 사용

heropy.normal(); // Heropy
// this가 호출 위치에서 결정됨
// normal 함수가 호출됨. 이 위치에서 앞에 있는 객체데이터가 heropy이므로 this는 heropy를 가리킴
// 따라서 this.name은 heropy.name과 같음
// heropy 객체를 생성할 때 name에 'Heropy'를 넣어주었으므로 Heropy가 출력됨
heropy.arrow(); // undefined
// 자신이 선언된 위치에서의 함수 범위에서 this가 정의됨
// 영역에 따로 함수 없음
// name을 참조하려고 하다보니 정의되어져 있지 않은 undefined가 출력됨
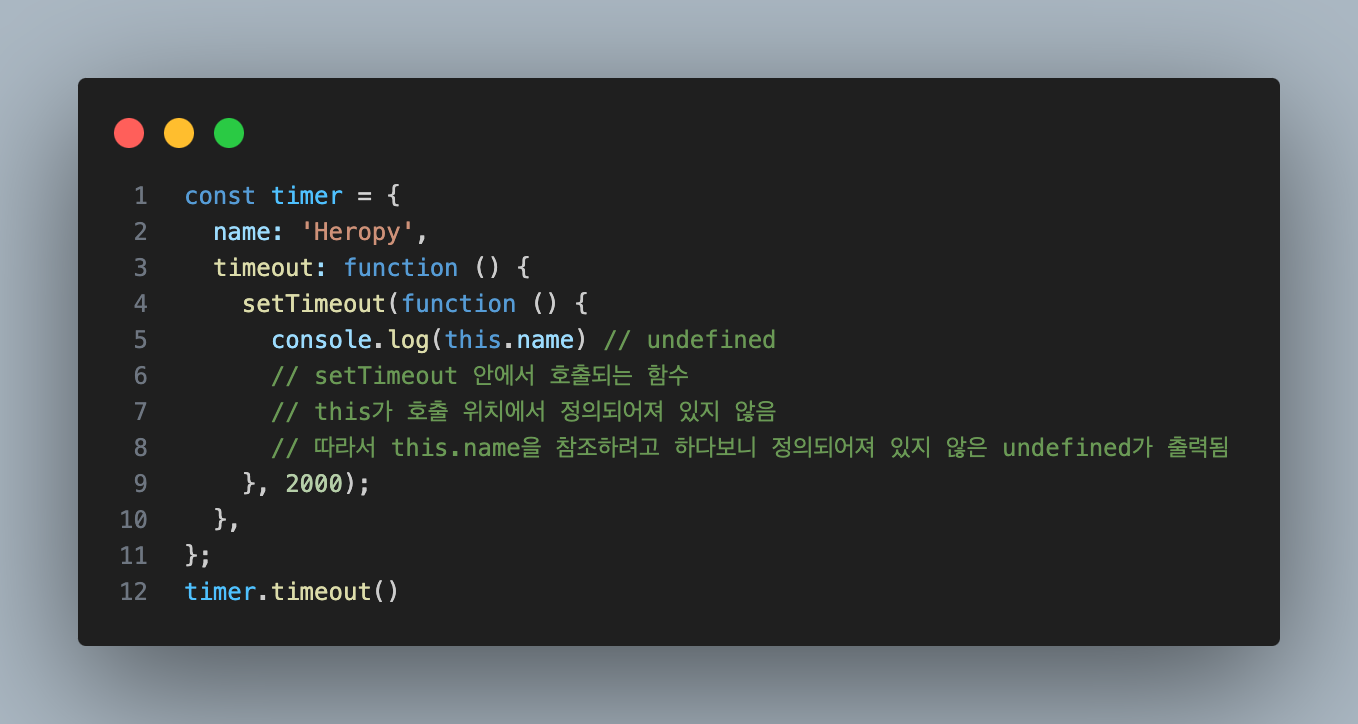
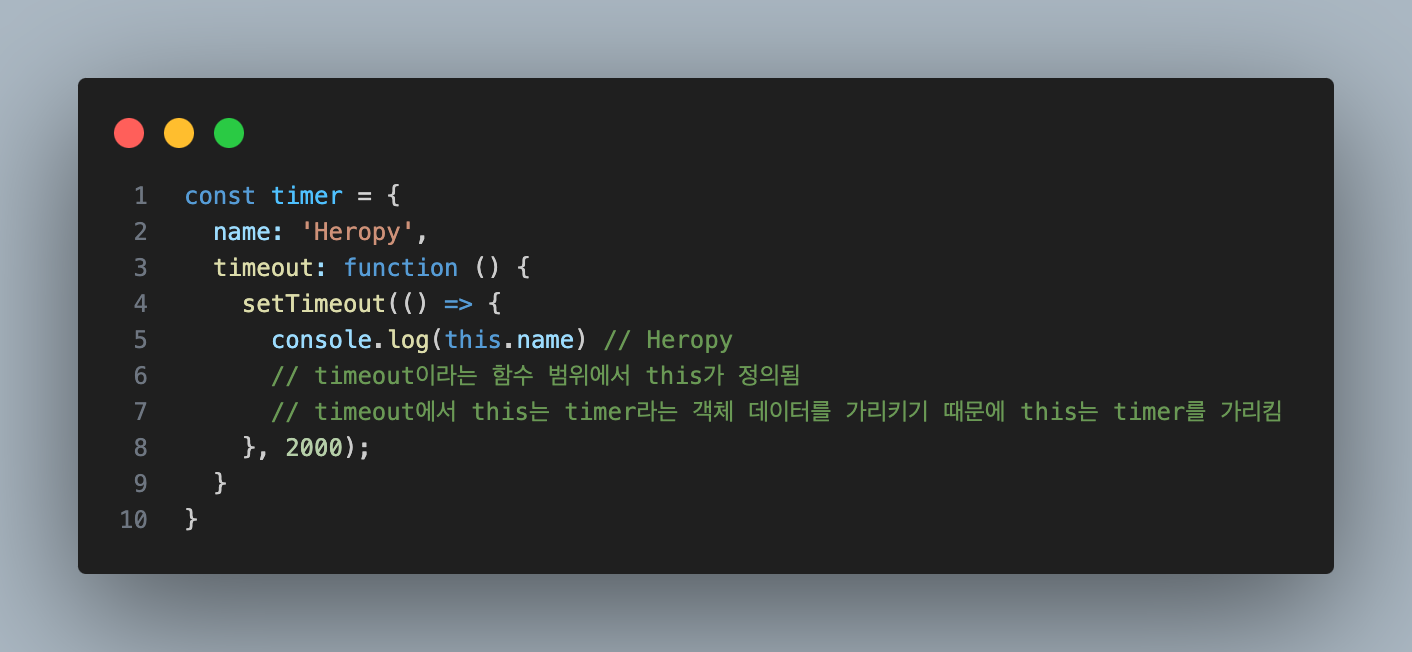
객체 안에서의 this


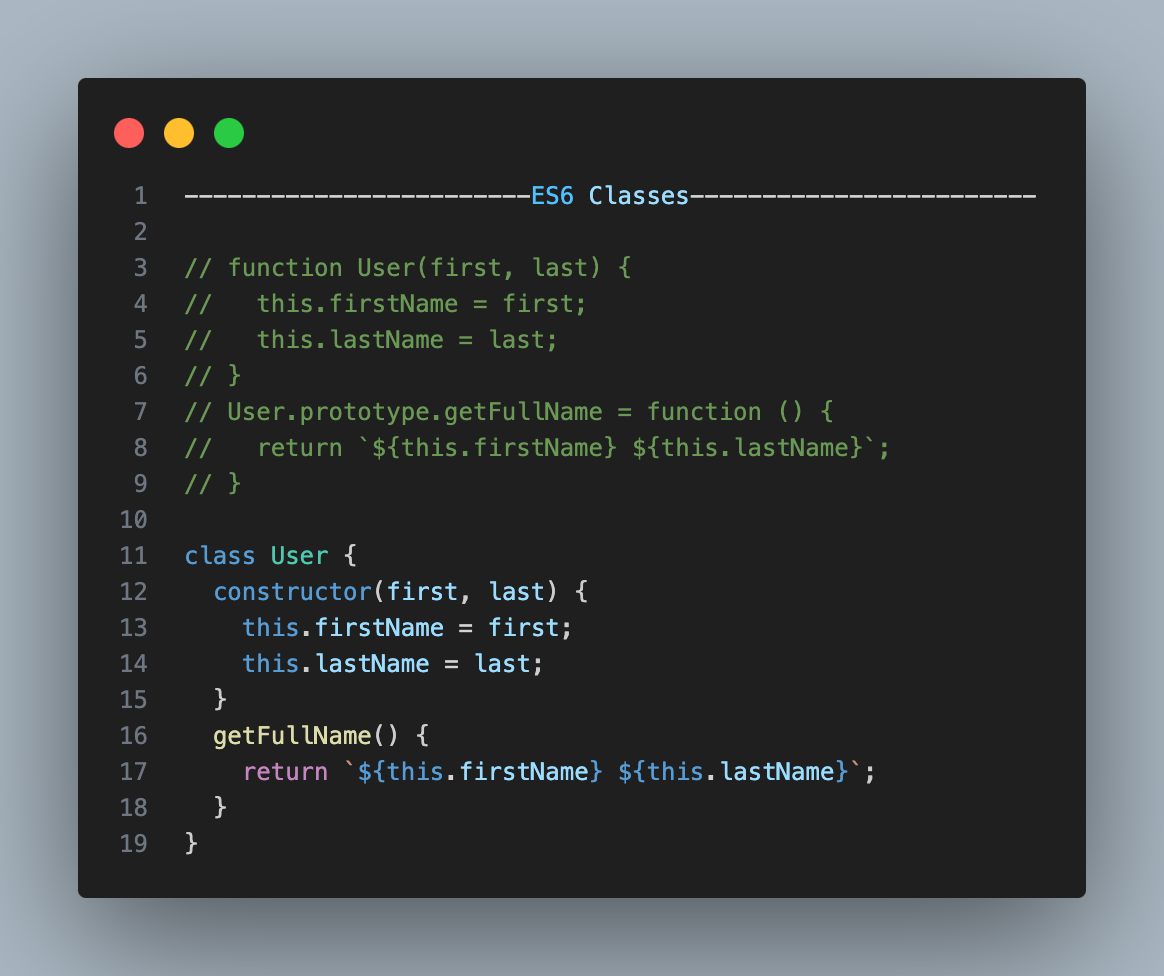
ES6 Class

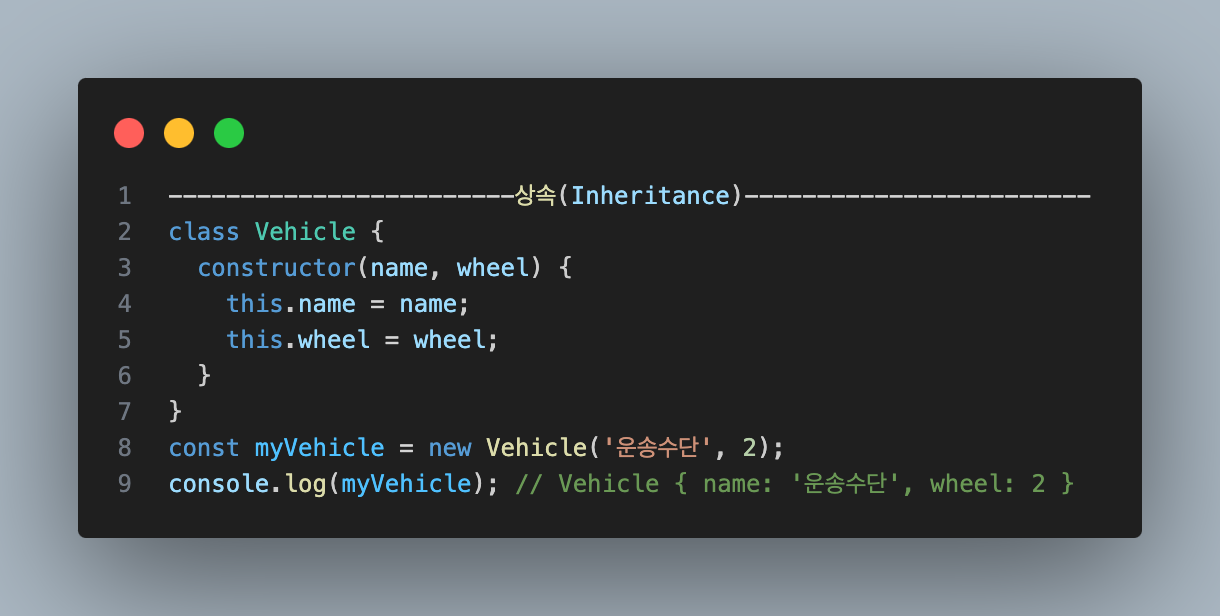
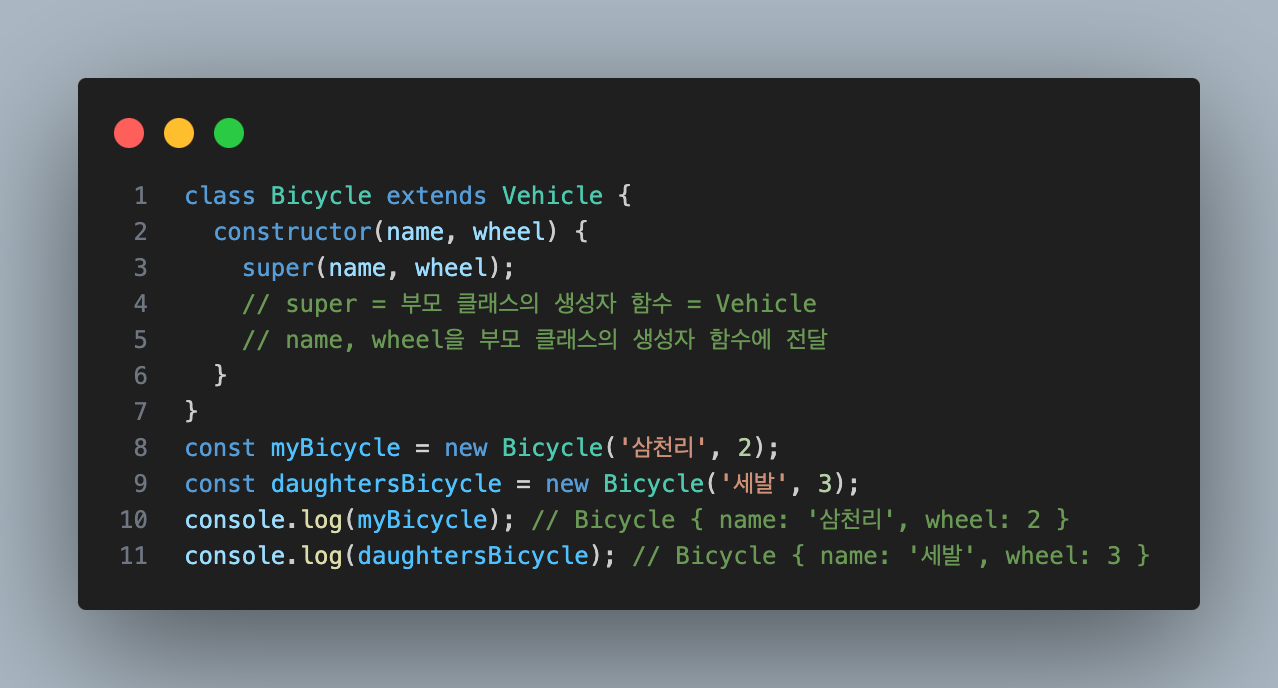
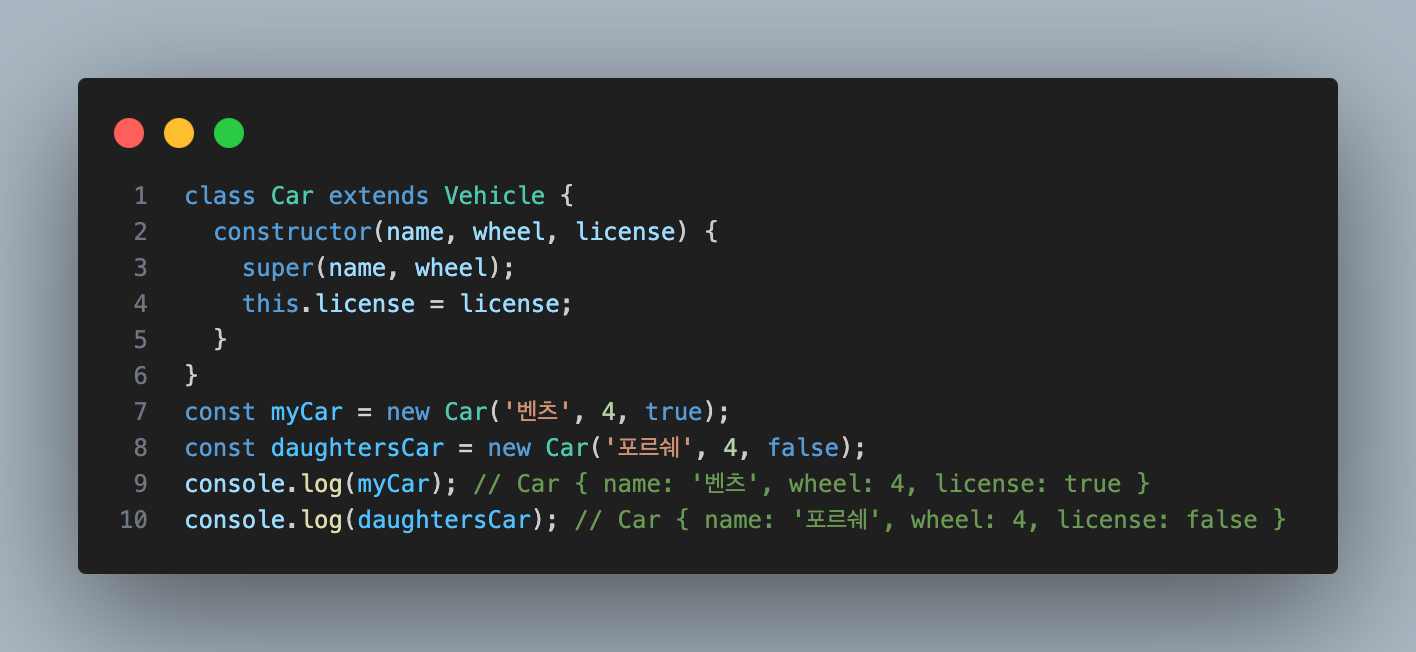
상속



반응형

