| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 웹개발
- 타입스크립트
- frontend
- 불변성
- 자바스트립트
- github
- Fetch
- Hooks
- 노마드코더
- JavaScript
- 리액트
- OOP
- CSS
- 논리연산자
- 추상화
- 클래스
- 상속
- 객체지향프로그래밍
- js
- Zustand
- 프론트엔드
- typeScript
- 캡슐화
- 부트캠프
- Props
- 자바스크립트
- 투두앱만들기
- 패스트캠퍼스
- webdevelopment
- REACT
- Today
- Total
connecting dots
Beginner 6회차 2 (7/31) | 엔드 포인트, 삭제 기능 구현, 추상화(캡슐화) 실습 본문
Beginner 6회차 2 (7/31) | 엔드 포인트, 삭제 기능 구현, 추상화(캡슐화) 실습
dearsuhyun 2024. 8. 1. 14:52엔드포인트
네트워크 통신에서 특정 리소스나 서비스를 접근할 수 있는 URL(Uniform Resource Locator)
웹 개발에서 엔드포인트는 주로 API(Application Programming Interface)를 통해 서버와 클라이언트가 통신하는 데 사용됨
1. URL:
• 엔드포인트는 URL 형태로 표현됩니다. 예: https://api.example.com/users
• URL은 프로토콜(https), 도메인(api.example.com), 경로(/users)로 구성됩니다.
2. HTTP 메서드:
• 엔드포인트는 주로 HTTP 메서드와 함께 사용됩니다.
• GET: 리소스를 조회합니다.
• POST: 리소스를 생성합니다.
• PUT: 리소스를 업데이트합니다.
• DELETE: 리소스를 삭제합니다.
• 예: GET https://api.example.com/users는 사용자 목록을 조회합니다.
3. 경로 매개변수:
• URL의 일부로, 특정 리소스를 식별하는 데 사용됩니다.
• 예: https://api.example.com/users/123에서 123은 사용자 ID입니다.
4. 쿼리 매개변수:
• URL에 포함되어 추가적인 정보를 전달합니다.
• 예: https://api.example.com/users?active=true에서 active=true는 활성 사용자만 조회하는 쿼리 매개변수입니다.
전체 코드

end point = 나의 데이터 수정해달라는 요청이 궁극적으로 어디까지 도달하느냐.
--> id를 수정하겠다는거구나를 알게끔 '${todo.id}'로 표시(템플릿 리터럴로 사용해주어야 함)
method의 경우 생략되어 있다면 'GET'이 기본값으로 설정되어 있는 것임
// 무엇을 수정할 지도 전달해줘야 함
// 생 객체, 숫자 데이터 등은 보낼 수 없음
// 서버로 전송할 때는 문자데이터로 바꿔줘야 함. "{"title": "abc"}" 이렇게 바뀌어서 전송됨
body: JSON.stringify({
title, // 반응형 데이터 연결, title: title --> 속성과 변수 이름이 같을 때는 축약 가능
done: todo.done
})
}
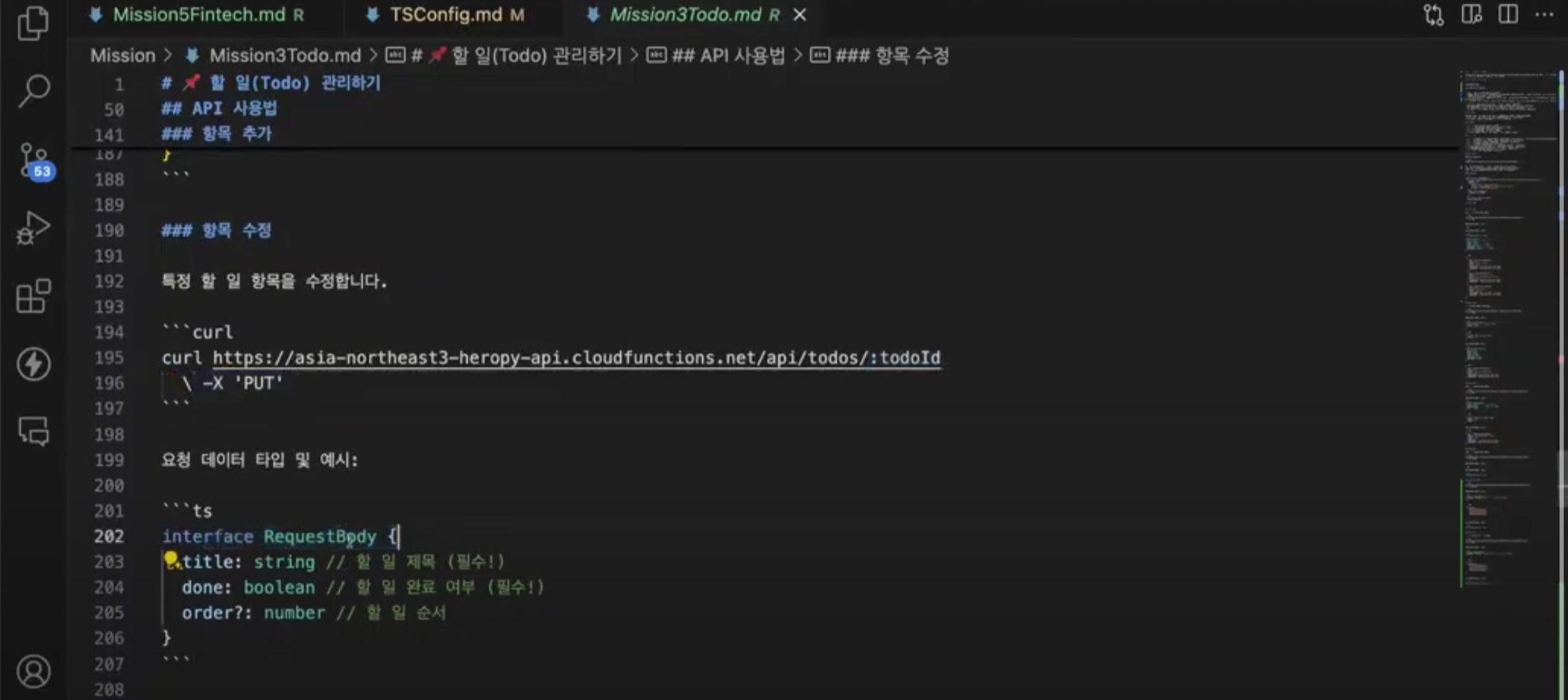
API 명세서
API(Application Programming Interface)를 사용하는 방법을 상세히 기술한 문서
API를 사용하는 개발자들이 API의 기능, 사용 방법, 입력과 출력 형식 등을 쉽게 이해하고 활용할 수 있도록 도와줌

done이 필수 --> 우리는 done을 딱히 건드리지 않기 때문에 todoItem의 원래 done 값을 넣어줌
수정 내용으로 넣는게 아니라 그냥 원래 내용으로 넣기
body: JSON.stringify({
title,
done: todo.done
})
}
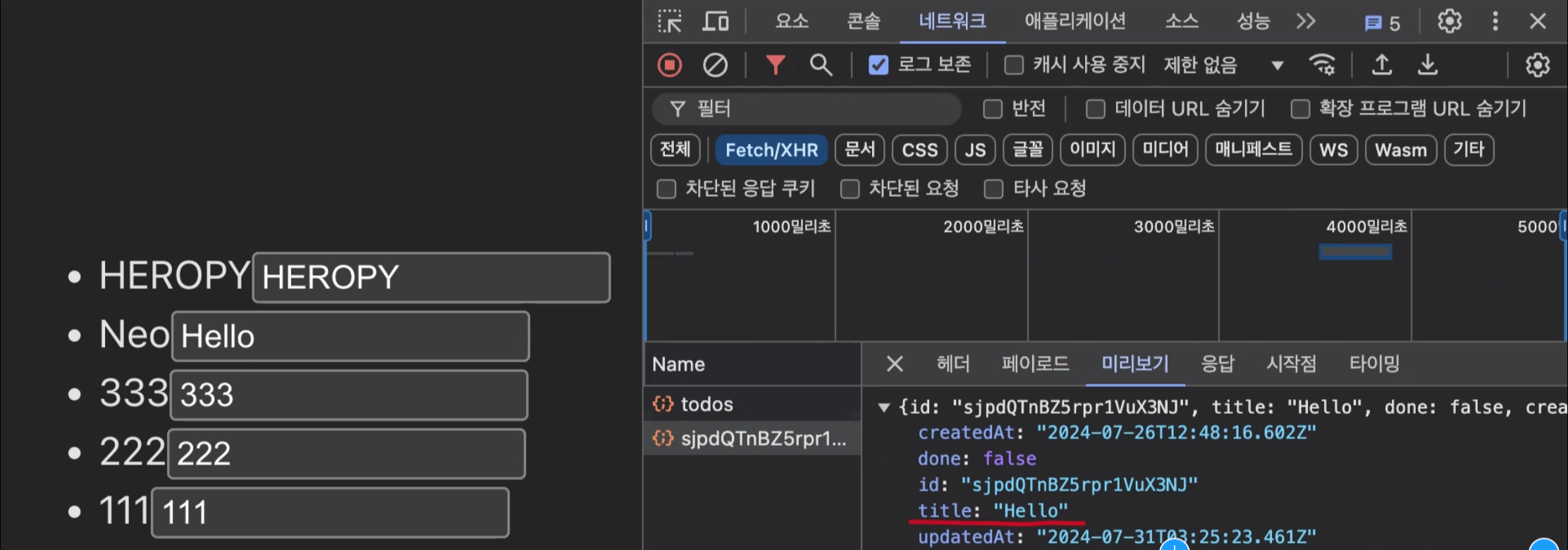
요청을 보내고 응답을 받았다면 ? --> 1) 잘 받았습니다 2) 잘 못받았습니다
처리가 잘 되었다면 내가 수정한 할일의 객체가 응답으로 옴 (Neo --> Hello 로 바꾼 후 엔터)

--> 응답 잘 받아왔는데 아직 화면에는 'Neo'로 !
추상화(캡슐화)
원래 코드는 keydownHandler 함수에 updateTodo 코드까지 함께 들어가 있었는데
그렇게 되면 코드를 처음부터 끝까지 다 읽어보아야 뭘 하는 로직인지 알 수 있음
--> 추상화하여 함수 이름만 읽어도 이 코드가 무엇을 하는 코드인지 알 수 있게 만듦
async function keydownHandler(event: React.KeyboardEvent<HTMLInputElement>) {
if (event.key === 'Enter') {
updateTodo()
}
}
async function updateTodo() {}
--> 함수로 감쌌으면 밖으로 연결되는 통로가 열려 있으면 안됨.
todo, title가 들어올 통로는 딱 하나여야 함 !
async function keydownHandler(event: React.KeyboardEvent<HTMLInputElement>) {
if (event.key === 'Enter') {
updateTodo(todo, title)
}
}
async function updateTodo(todo: Todo, title: string) {}
삭제 기능 구현

코드 설명
삭제했으면 끝 ! 응답데이터를 사용하지 않기 때문에 추가적인 처리를 하지 않아도 됨
async function deleteTodo() {
// fetch로 전송만 (응답 받아도 안 쓰겠다)
await fetch(
`https://asia-northeast3-heropy-api.cloudfunctions.net/api/todos/${todo.id}`, //:todoId
{
method: 'DELETE',
headers: {
'content-type': 'application/json',
apikey: '5X8Z1k7M2vU5Q',
username: 'Grepp_KDT4_ParkYoungWoong'
}
}
)
// const data = await res.json()
// 응답받은 데이터를 json으로 분석하는 코드인데 쓸 일이 없으니 삭제해도 됨




