| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Zustand
- 웹개발
- 자바스트립트
- 타입스크립트
- 불변성
- js
- CSS
- 노마드코더
- 자바스크립트
- REACT
- 논리연산자
- 리액트
- Props
- 객체지향프로그래밍
- 캡슐화
- 클래스
- webdevelopment
- Hooks
- 부트캠프
- typeScript
- 패스트캠퍼스
- 투두앱만들기
- Fetch
- frontend
- 추상화
- JavaScript
- 상속
- github
- 프론트엔드
- OOP
Archives
- Today
- Total
connecting dots
Typescript | 호출 시그니처(call signature), 인덱스 시그니처(index signature) 본문
Online Class/DevCamp
Typescript | 호출 시그니처(call signature), 인덱스 시그니처(index signature)
dearsuhyun 2024. 7. 23. 21:03호출 시그니처
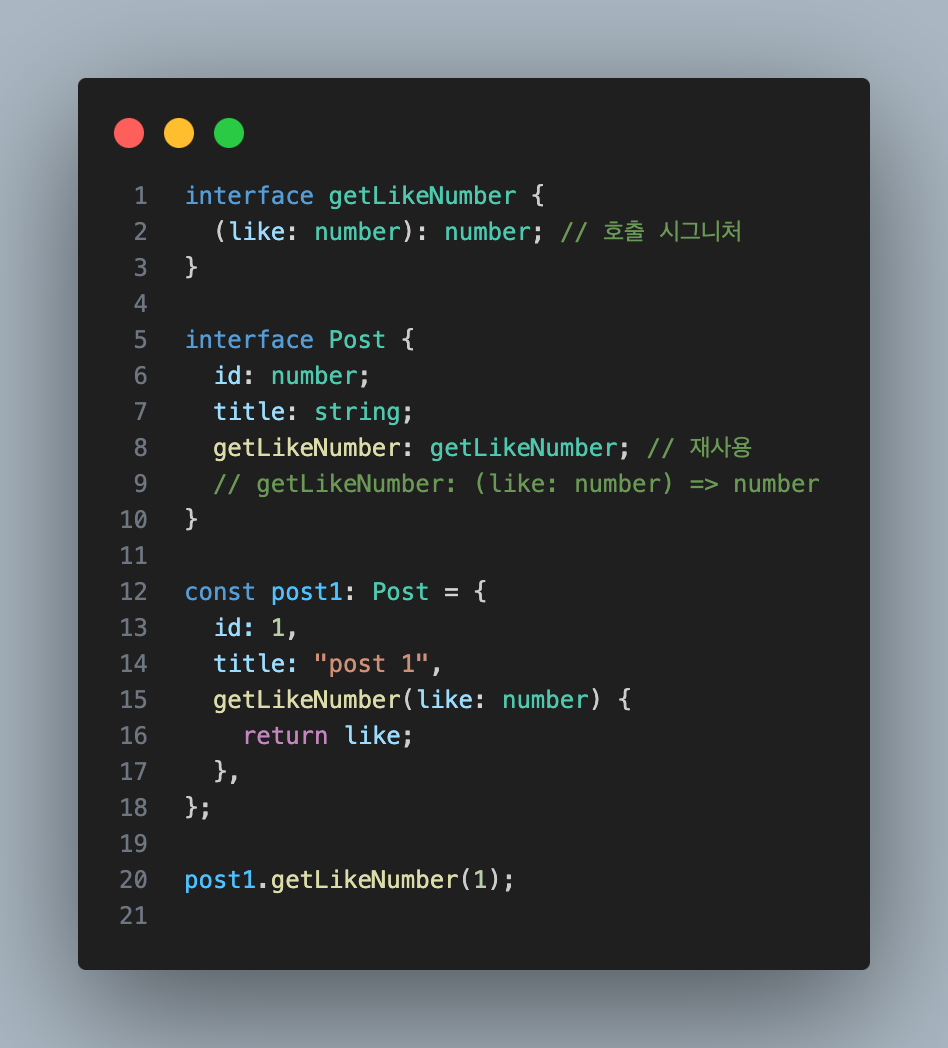
interface getLikeNumber {
(like: number): number; // 호출 시그니처
//(매개변수: type): 메소드가 반환하는 type(return 값)
}
copilot said ...
호출 시그니처란?
호출 시그니처(call signature)는 함수의 입력과 출력의 타입을 정의하는 방법입니다. 호출 시그니처는 함수가 어떤 매개변수를 받아서 어떤 타입의 값을 반환하는지 명확히 지정할 수 있게 도와줍니다.
비유로 설명하기
생각해보세요. 당신이 친구에게 요리 레시피를 줘야 하는 상황이에요. 레시피에는 필요한 재료(매개변수)와 그 재료를 사용해서 만드는 요리(반환 값)가 명시되어야 해요. 예를 들어, 스파게티 레시피에는 면, 소스 등의 재료가 필요하고, 그 재료를 사용하면 스파게티가 완성된다고 적혀있죠.
여기서 호출 시그니처는 함수의 “레시피”와 같아요. 함수가 어떤 입력(재료)을 받아서 어떤 출력(요리)을 반환하는지 타입스크립트로 명시하는 것입니다.
인덱스 시그니처
속성의 모든 이름을 미리 알지 못하는 경우가 있지만 값의 형태는 알고 있을 때,
index signature을 사용하여 가능한 값의 type을 지정할 수 있음
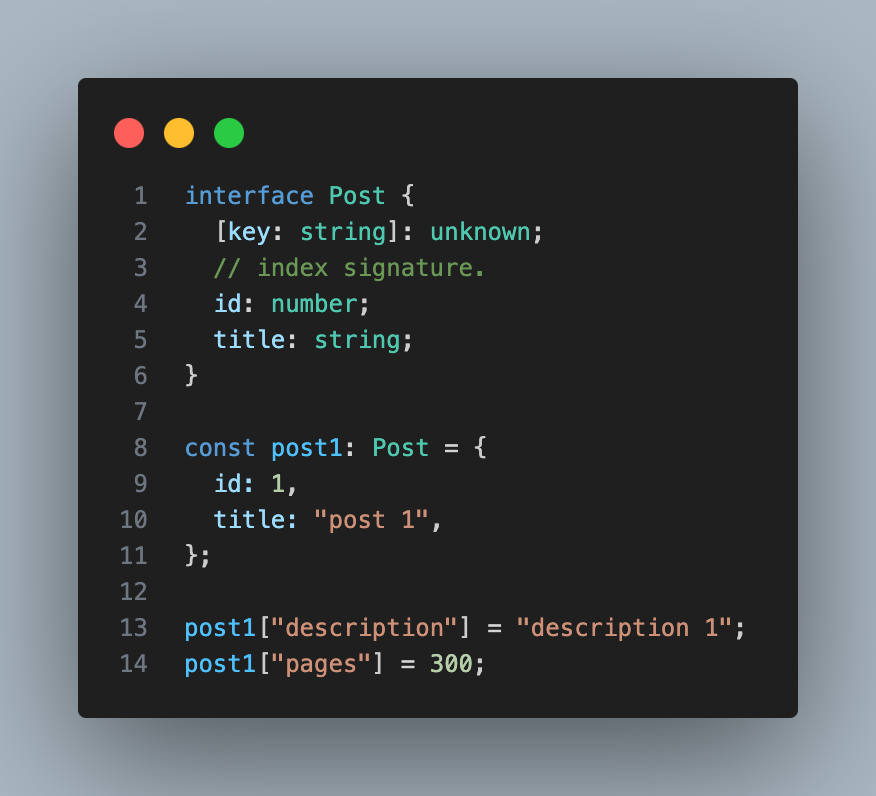
1. 객체 인덱스 시그니처
계속 속성이 더해져서 post1 객체에 모든 속성의 이름을 알지 못할 때 사용

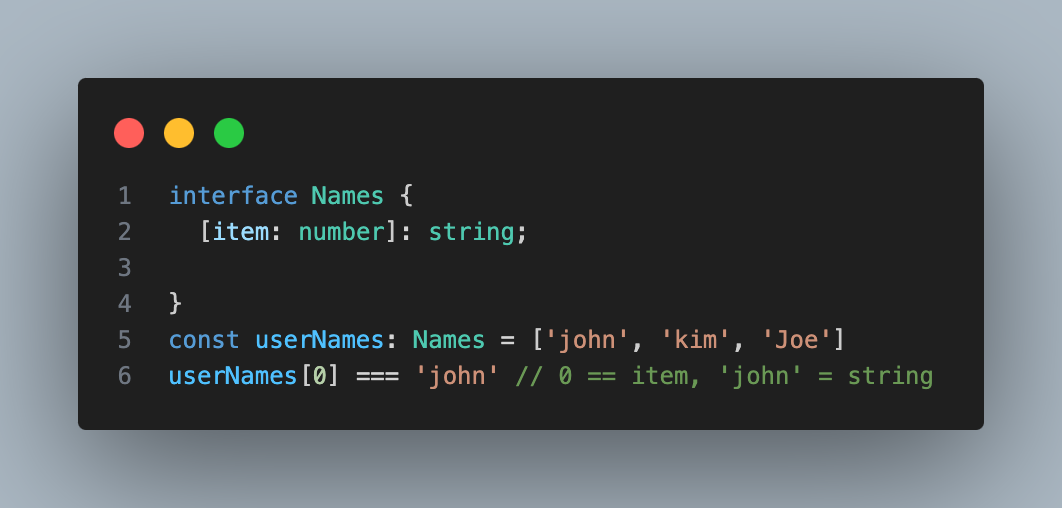
2. 배열 인덱스 시그니처

호출 시그니처와 객체 인덱스 시그니처의 차이점은 ?
호출 시그니처 (Call Signature)
호출 시그니처는 함수의 타입을 정의하는 방법이에요. 함수가 어떤 매개변수를 받고, 어떤 타입의 값을 반환하는지를 명시합니다.
// 호출 시그니처를 정의합니다.
type Greet = (name: string) => string;
// 호출 시그니처를 사용하여 함수 선언
const greet: Greet = (name) => {
return `Hello, ${name}!`;
};
console.log(greet("Alice")); // "Hello, Alice!"
• 호출 시그니처는 함수의 매개변수와 반환 타입을 정의해요.
• 예시에서 Greet 타입은 문자열을 받아서 문자열을 반환하는 함수 타입입니다.
객체 인덱스 시그니처 (Object Index Signature)
인덱스 시그니처는 객체의 프로퍼티(속성) 키와 값의 타입을 정의하는 방법이에요. 객체가 어떤 키 타입을 가지고, 그 키가 어떤 타입의 값을 가지는지를 명시합니다.
// 인덱스 시그니처를 정의합니다.
interface StringDictionary {
[key: string]: string;
}
// 인덱스 시그니처를 사용하여 객체 선언
const dictionary: StringDictionary = {
hello: "안녕하세요",
world: "세계"
};
console.log(dictionary.hello); // "안녕하세요"
console.log(dictionary.world); // "세계"
• 객체 인덱스 시그니처는 객체의 키와 값의 타입을 정의해요.
• 예시에서 StringDictionary 인터페이스는 문자열 키와 문자열 값을 가지는 객체 타입입니다.
주요 차이점
1. 목적:
• 호출 시그니처: 함수의 매개변수와 반환 타입을 정의합니다.
• 객체 인덱스 시그니처: 객체의 프로퍼티 키와 값의 타입을 정의합니다.
2. 사용 방법:
• 호출 시그니처: 함수 타입을 정의할 때 사용합니다.
• 객체 인덱스 시그니처: 객체 타입을 정의할 때 사용합니다.
// 호출 시그니처
type Add = (a: number, b: number) => number;
const add: Add = (a, b) => a + b;
console.log(add(5, 3)); // 8
// 객체 인덱스 시그니처
interface NumberDictionary {
[key: string]: number;
}
const numDict: NumberDictionary = {
apples: 10,
oranges: 20
};
console.log(numDict.apples); // 10
console.log(numDict.oranges); // 20반응형
'Online Class > DevCamp' 카테고리의 다른 글
| React | React 불변성 (0) | 2024.07.26 |
|---|---|
| React | 구조분해할당(Destructuring) (0) | 2024.07.26 |
| Typescript | 타입스크립트란 ?, Type System, Typescript 사용하는 이유 ?, Typescript 추가 제공 타입, type annotation/inference (2) | 2024.07.23 |
| React | React Hooks란 ? (0) | 2024.07.20 |
| React - 예산 계산기 앱 만들기 | JSX Key 속성, filter 메소드, React State, super (props), state와 super (0) | 2024.07.19 |


