| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 노마드코더
- 리액트
- js
- 추상화
- JavaScript
- 투두앱만들기
- OOP
- 클래스
- 타입스크립트
- 패스트캠퍼스
- 논리연산자
- 웹개발
- 부트캠프
- 상속
- webdevelopment
- 객체지향프로그래밍
- Fetch
- Hooks
- typeScript
- 자바스트립트
- CSS
- 자바스크립트
- Zustand
- 불변성
- frontend
- github
- REACT
- 캡슐화
- Props
- 프론트엔드
- Today
- Total
connecting dots
Typescript VS Javascript, node.js & npm 본문
Typescript는 왜 필요할까 ?
타입스크립트는 자바스크립트의 슈퍼셋 !
= 하위 호환성을 지원한다
타입스크립트는 자바스크립트의 모든 기능을 지원하고 + 추가적인 기능을 제공함
Typescript - 유형 정의
자바스크립트가 제공하지 못하는 것, 앞으로도 제공하지 못할 것 = 명시적인 유형 설명(데이터 설명)
이 부분을 타입스크립트가 제공하면서 공생의 전략을 가짐
실습
// javascript
let age = 10; // 10은 나이인가보다, 데이터의 의미를 유추할 수 있음, 보고 숫자임을 파악
let x = 10; // 어떤 의미인지 알 수 없음
let weight = 80; // 실제로 들어가 있는 값이 어떤 유형인지는 안 알려줌
// typescript
type Centimeter = number;
type RainbowColor = 'red' | 'orange' | 'yellow'
let weight:number = 80; // typescript의 유형 설명 기능, 데이터가 숫자라는 유형이라는 것을 명시하고 있음 but 키로인지 파운드인지 모름
let height: number = 176; // 178의 단위가 뭐지 ? 단위도 명시하고 싶어
let height: Centimeter = 176; //
let color: RainbowColor = 'orange';
color = 'black' // 오류발생, color에는 rainbowcolor에 들어가 있는 것만 넣을 수 있음, 안정적인 개발 가능
데이터 유형 정의의 중요성
데이터 상태(데이터)는 복잡하고 많고 큼
프론트엔드 앱이 커지면 커질수록 데이터도 같이 커지며, 변함 --> 코드도 바뀌어야 함
데이터가 명확하지 않으면 수정, 보수하기 위해 시간 등을 많이 들여야 함
자바스크립트는 구조적으로 데이터 유형을 설명하기 어려운 언어이다 보니
트랜스파일링을 통해 타입스크립트로 이를 보완해주는 개념 !
타입 유형 설명
NodeJS
구글에서 크롬을 만들고 나서 js 실행 엔진을 만듬 (v8)
라이언 달이라는 사람이 브라우저 이외 환경에서 실행될 수 있는 자바스크림트 런타임 환경을 만듬 = nodejs

node = nodejs
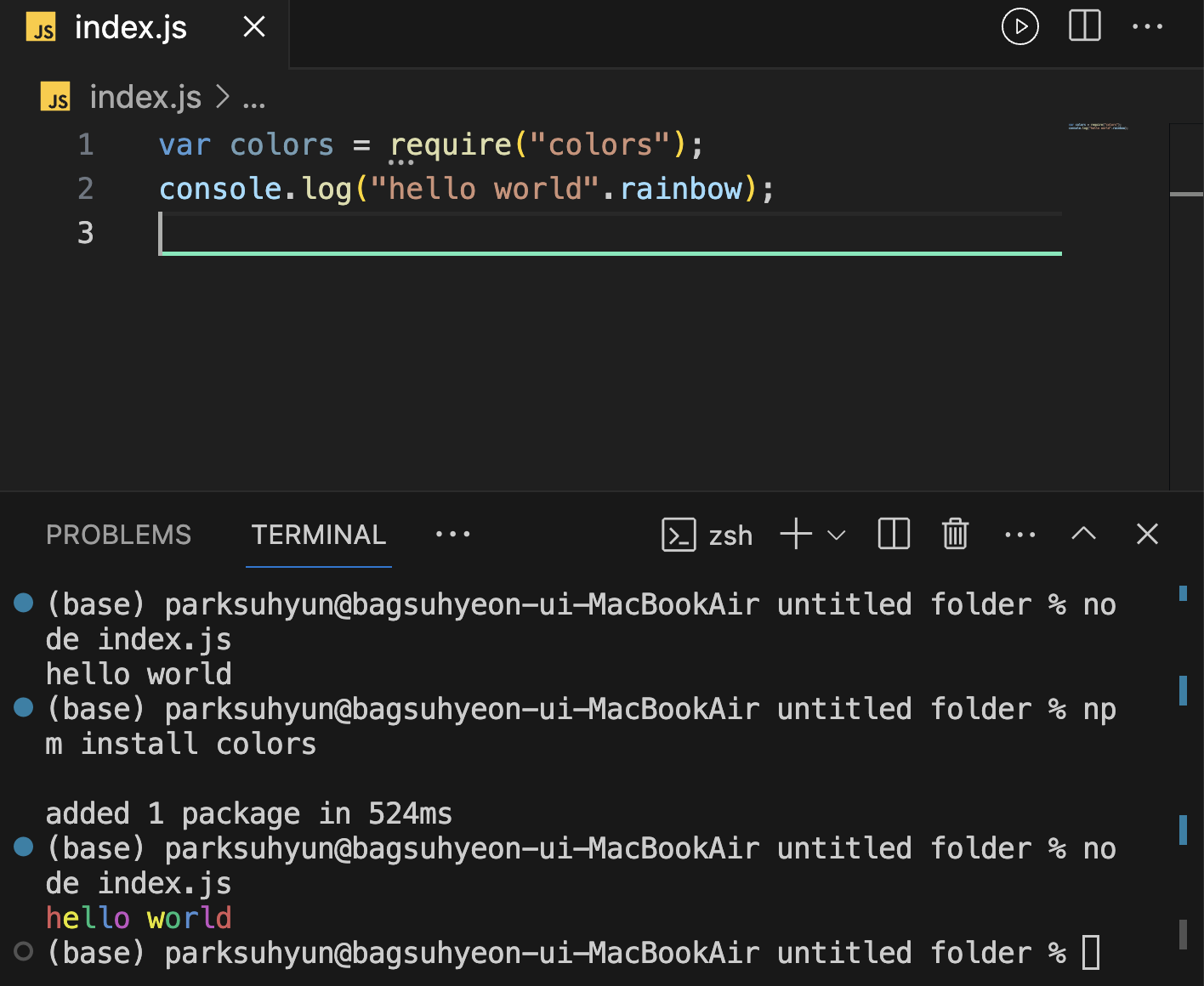
index.js 파일을 실행시켜달라는 입력값을 넘겨줌
실행한 결과를 화면에 출력
==> 자바스크립트 파일을 브라우저가 아니라 컴퓨터 시스템, 운영체제에서 실행 !
npm
nodejs가 제공하는 환경
install = npm.com에서 다운로드 받으라는 명령, node_modules 폴더에 다운로드 됨

https://www.npmjs.com/package/colors
colors
get colors in your node.js console. Latest version: 1.4.0, last published: 5 years ago. Start using colors in your project by running `npm i colors`. There are 22212 other projects in the npm registry using colors.
www.npmjs.com
'Online Class > DevCamp' 카테고리의 다른 글
| React - 예산 계산기 앱 만들기 | Props(컴포넌트 간 데이터 전달), map(지출 목록 나열) (1) | 2024.07.17 |
|---|---|
| npx create-react-app 구조 살펴보기, react 실행하기, SPA이란 ?, JSX란 ? (1) | 2024.07.17 |
| 웹 앱의 구성요소, 모던 Javascript와 개발 환경 (0) | 2024.07.16 |
| React | 리액트 기본 (5) | 2024.07.16 |
| 정규표현식 (1) | 2024.07.14 |




